document event shift and pencil tools
This commit is contained in:
parent
8a908050bc
commit
8b673757a8
28 changed files with 119 additions and 32 deletions
docs
.buildinfo
_images
_sources/manual
genindex.htmlindex.htmlmanual
creating-new-maps.htmlediting-map-collisions.htmlediting-map-connections.htmlediting-map-events.htmlediting-map-header.htmlediting-map-tiles.htmlediting-wild-encounters.htmlintroduction.htmlnavigation.htmlproject-files.htmlregion-map-editor.htmlscripting-capabilities.html
objects.invreference
search.htmlsearchindex.jsdocsrc/manual
|
|
@ -1,4 +1,4 @@
|
|||
# Sphinx build info version 1
|
||||
# This file hashes the configuration used when building these files. When it is not found, a full rebuild will be done.
|
||||
config: e41613e939dfe6ab7008de864b4e64a8
|
||||
config: 9e8b58068fa2090b104690bfc9c25e35
|
||||
tags: 645f666f9bcd5a90fca523b33c5a78b7
|
||||
|
|
|
|||
BIN
docs/_images/event-tool-pencil.gif
Normal file
BIN
docs/_images/event-tool-pencil.gif
Normal file
Binary file not shown.
|
After 
(image error) Size: 1.9 MiB |
BIN
docs/_images/event-tool-shift.gif
Normal file
BIN
docs/_images/event-tool-shift.gif
Normal file
Binary file not shown.
|
After 
(image error) Size: 1.9 MiB |
|
|
@ -229,3 +229,25 @@ Clicking the ``Open Map Scripts`` button |open-map-scripts-button| will open the
|
|||
|
||||
.. |open-map-scripts-button|
|
||||
image:: images/editing-map-events/open-map-scripts-button.png
|
||||
|
||||
Tool Buttons
|
||||
------------
|
||||
|
||||
The event editing tab also extends functionality to a few of the tool buttons described in :ref:`Editing Map Tiles <editing-map-tiles>`.
|
||||
A brief description and animation is listed for each of the available tools below:
|
||||
|
||||
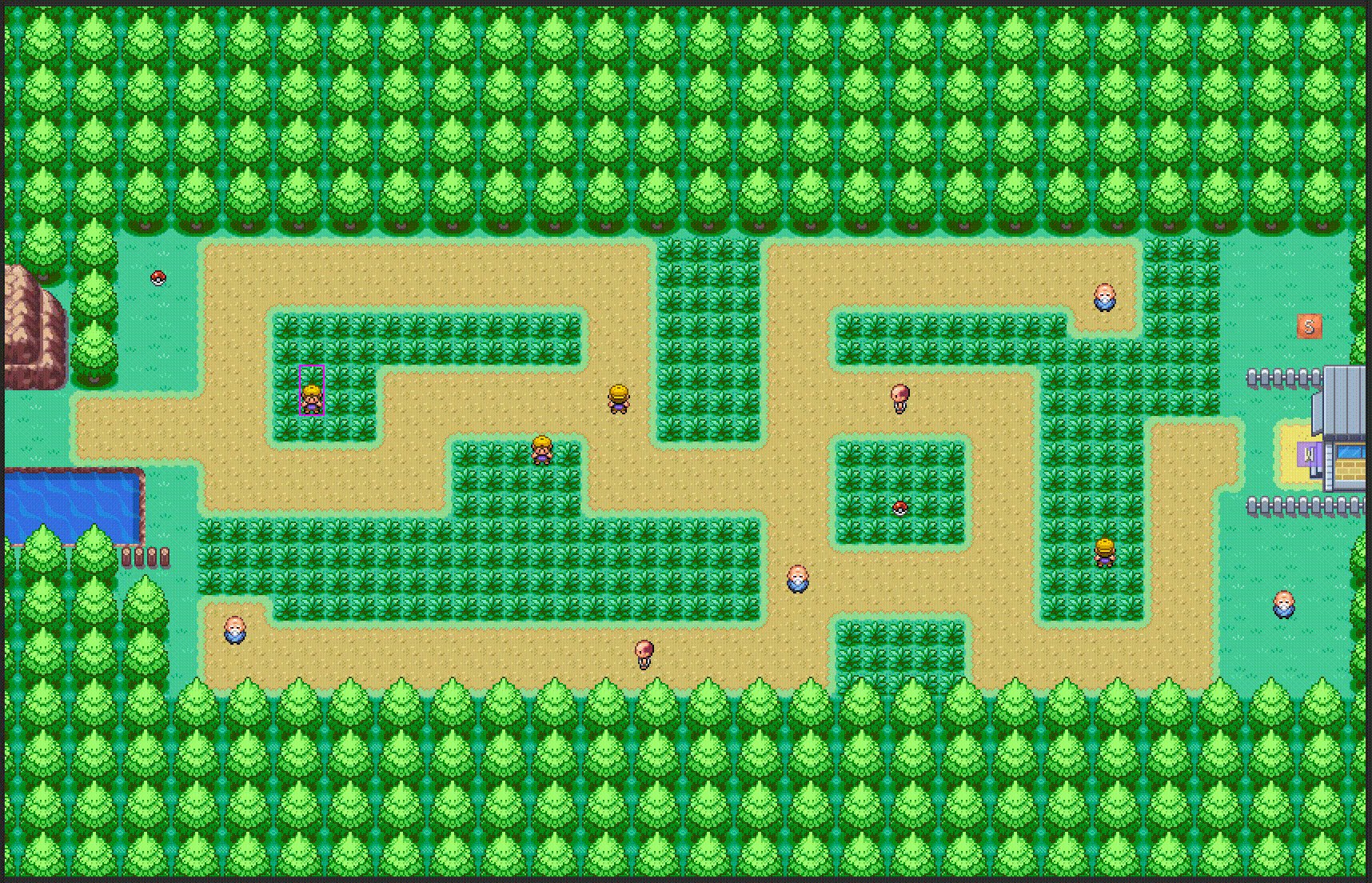
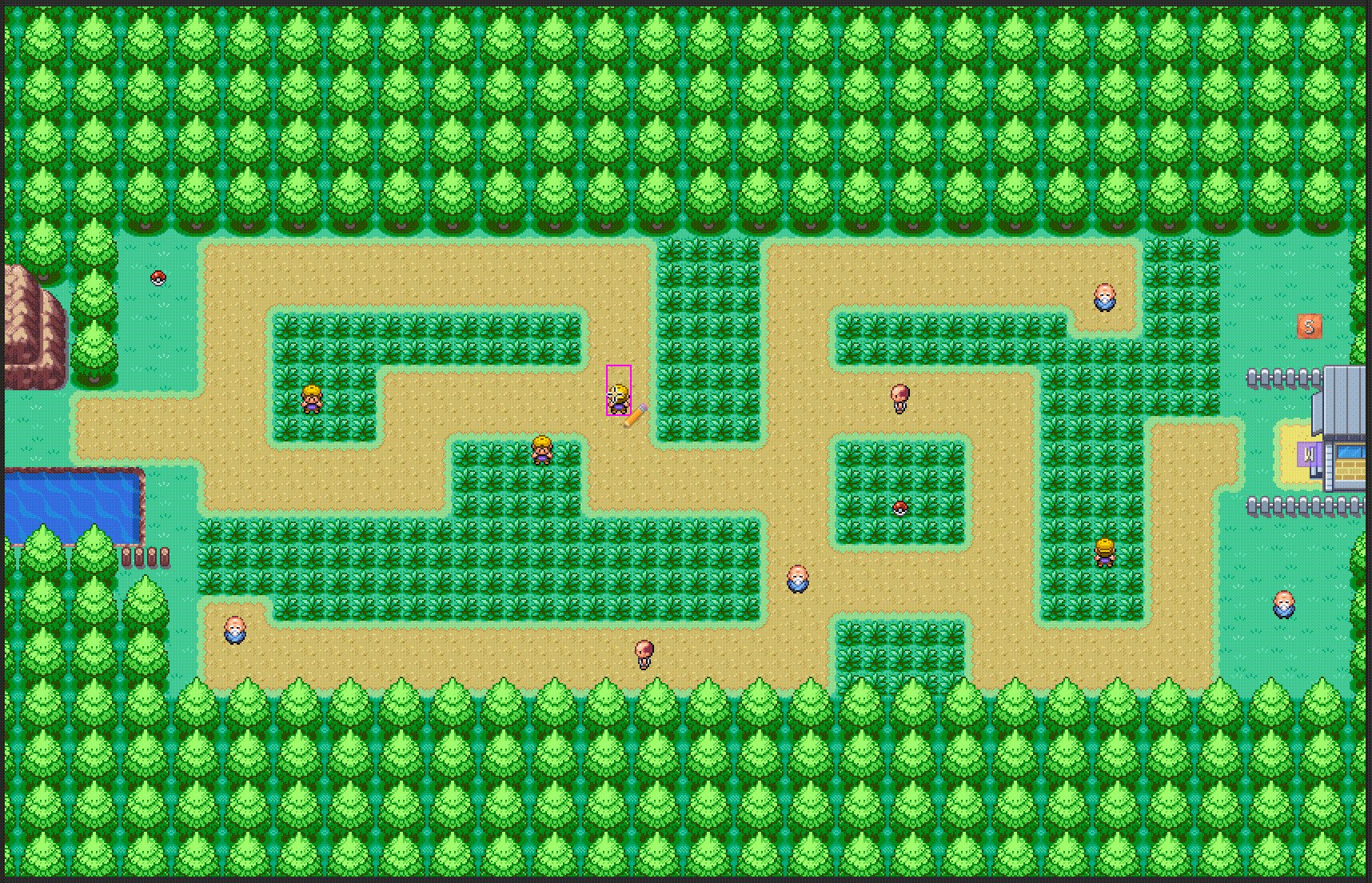
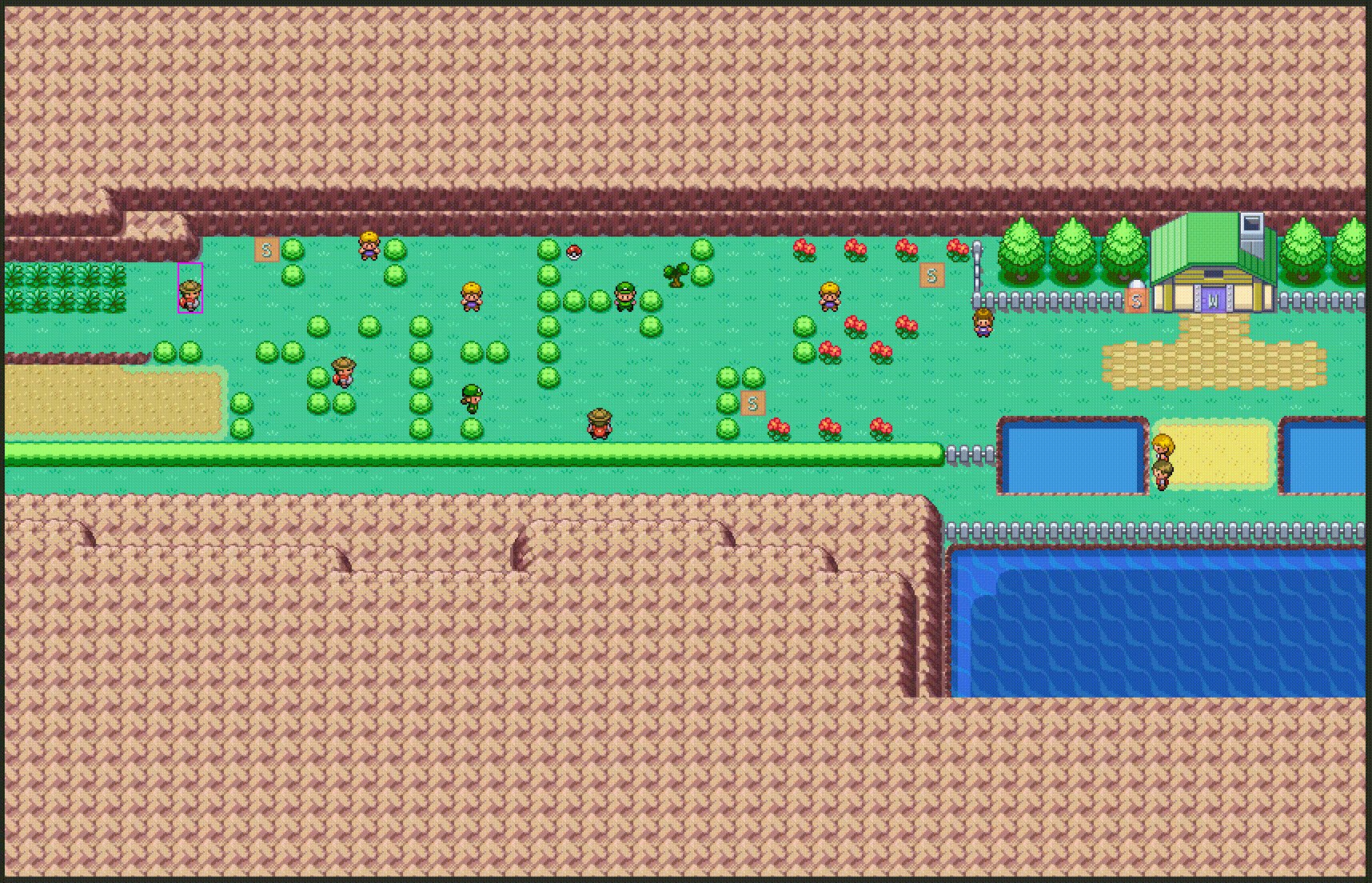
Pencil
|
||||
When clicking on an existing event, the pencil tool will behave normally (as the standard cursor). It can also be used to "draw" events in a certain location. The event created will be a default-valued event of the same type as the currently selected event.
|
||||
|
||||
.. figure:: images/editing-map-events/event-tool-pencil.gif
|
||||
:alt: Drawing Object Events with the Pencil Tool
|
||||
|
||||
Drawing Object Events with the Pencil Tool
|
||||
|
||||
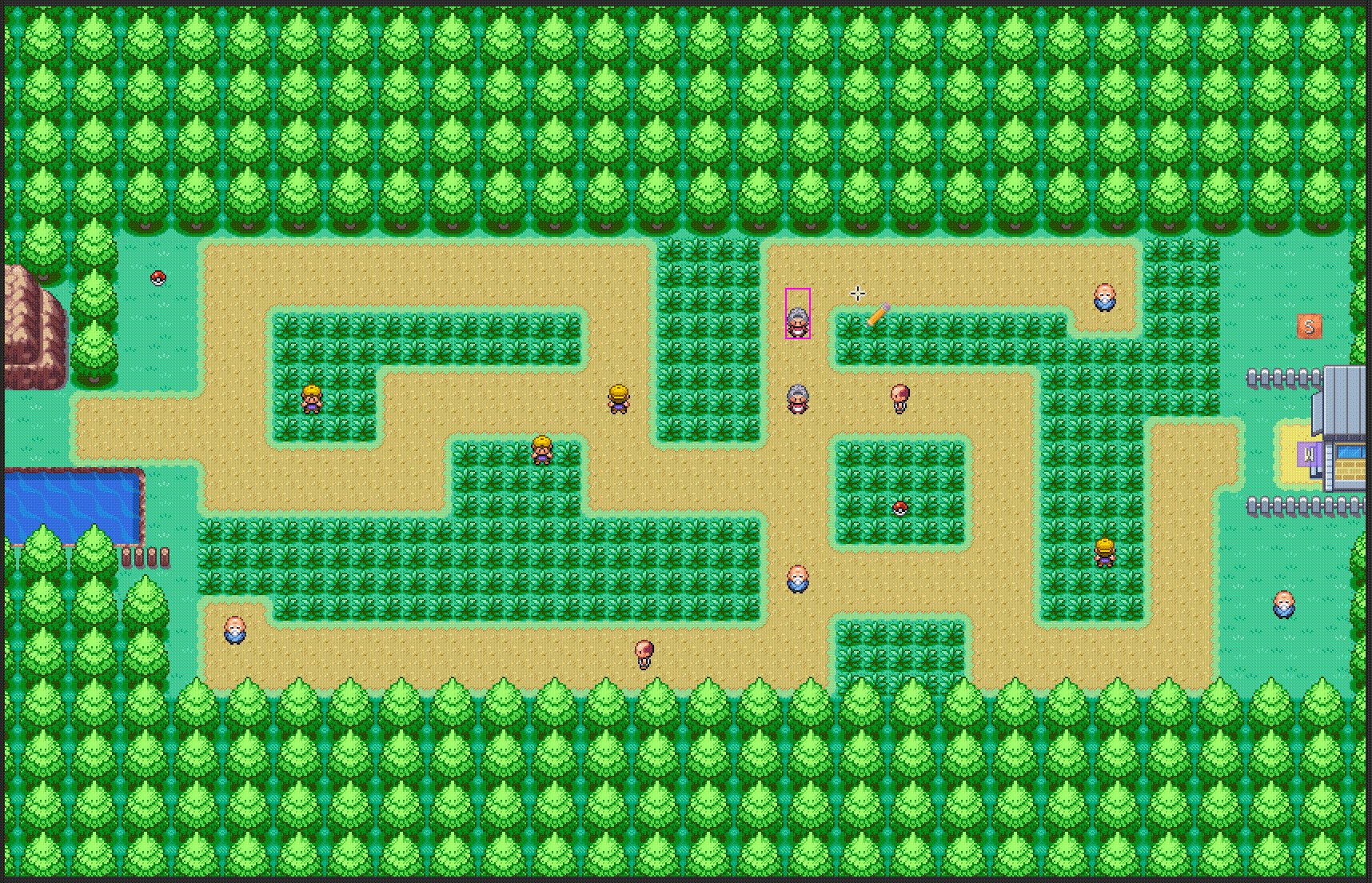
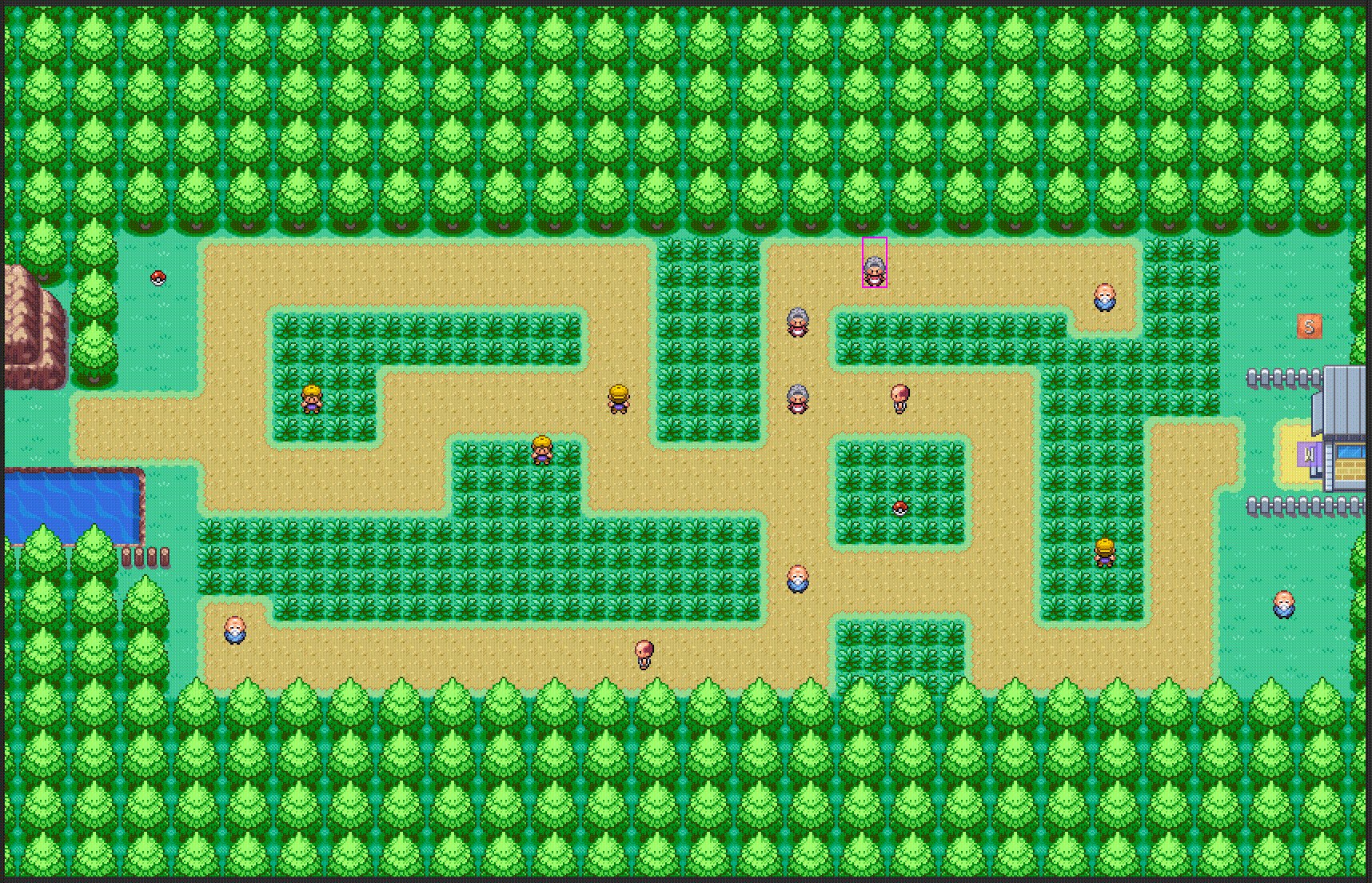
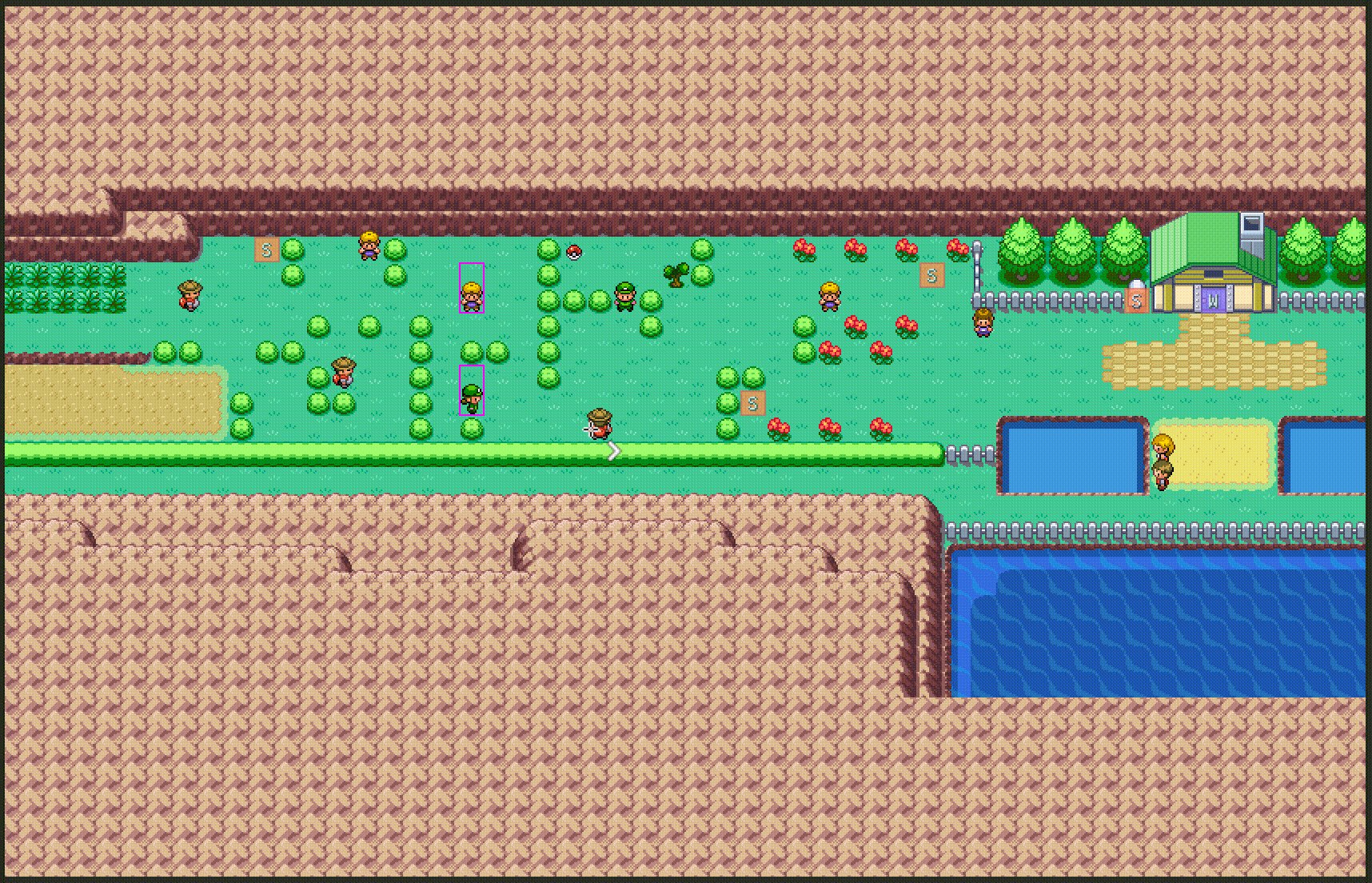
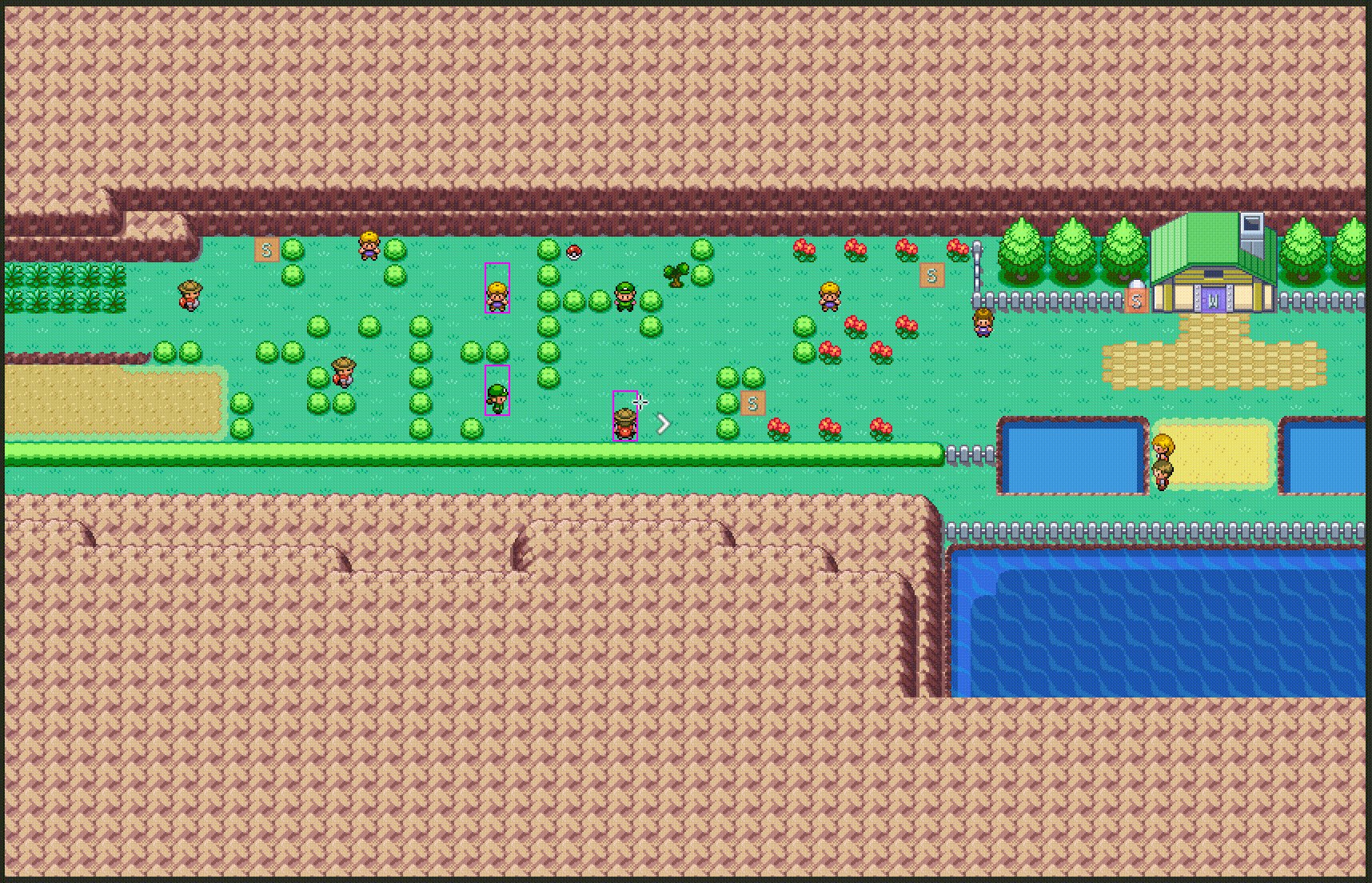
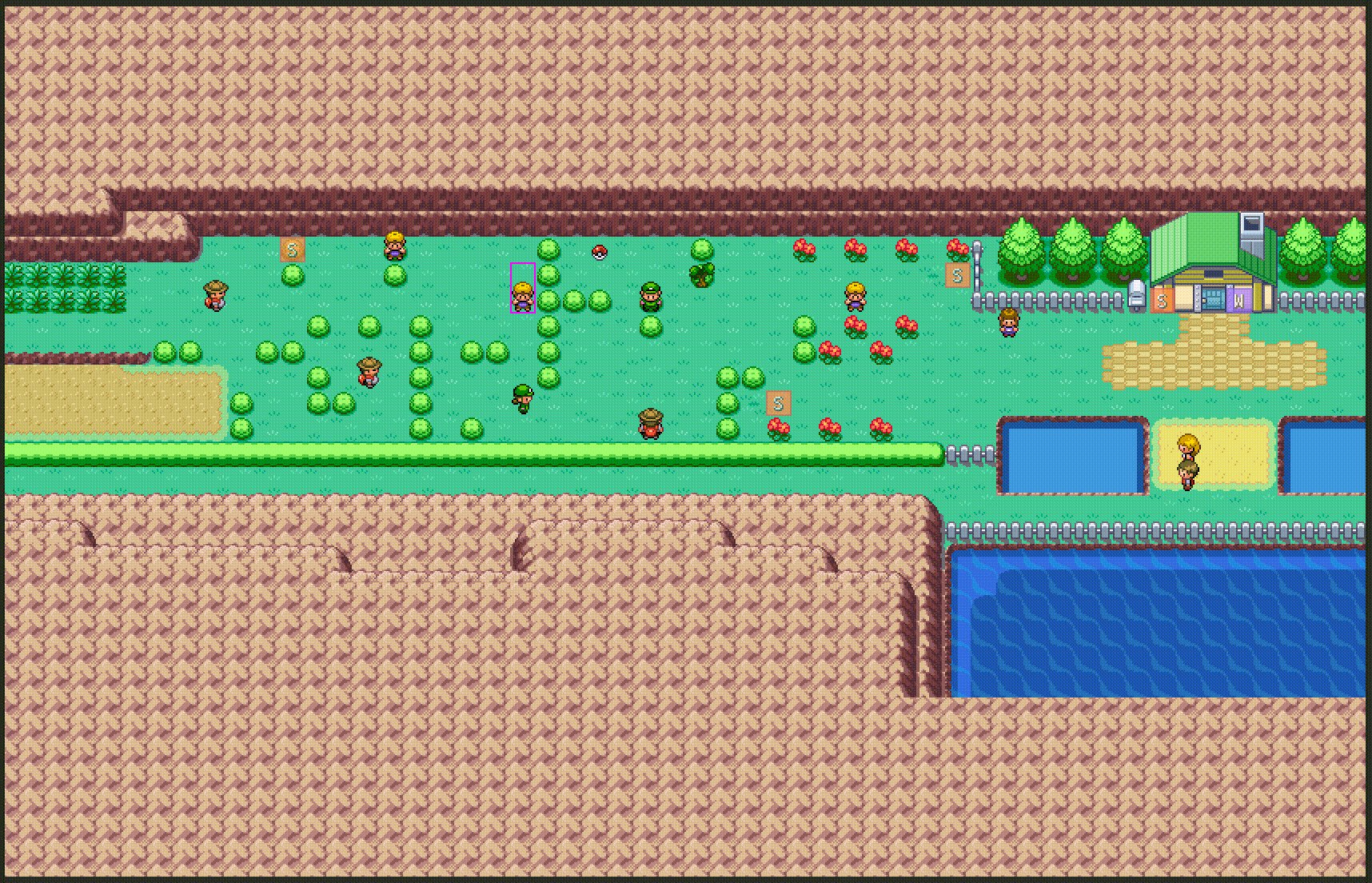
Shift
|
||||
You can use the shift tool to move any number of events together. When a selected event is dragged, all other selected events will move with it. When a tile with no event is clicked, all events on the map can be dragged.
|
||||
|
||||
.. figure:: images/editing-map-events/event-tool-shift.gif
|
||||
:alt: Moving Events with the Shift Tool
|
||||
|
||||
Moving Events with the Shift Tool
|
||||
|
|
|
|||
|
|
@ -1,3 +1,5 @@
|
|||
.. _editing-map-tiles:
|
||||
|
||||
*****************
|
||||
Editing Map Tiles
|
||||
*****************
|
||||
|
|
|
|||
|
|
@ -125,6 +125,7 @@
|
|||
<li class="toctree-l2"><a class="reference internal" href="manual/editing-map-events.html#heal-location-healspots">Heal Location / Healspots</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="manual/editing-map-events.html#adding-deleting-events">Adding & Deleting Events</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="manual/editing-map-events.html#open-map-scripts">Open Map Scripts</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="manual/editing-map-events.html#tool-buttons">Tool Buttons</a></li>
|
||||
</ul>
|
||||
</li>
|
||||
<li class="toctree-l1"><a class="reference internal" href="manual/editing-map-header.html">Editing Map Headers</a></li>
|
||||
|
|
|
|||
|
|
@ -125,6 +125,7 @@
|
|||
<li class="toctree-l2"><a class="reference internal" href="manual/editing-map-events.html#heal-location-healspots">Heal Location / Healspots</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="manual/editing-map-events.html#adding-deleting-events">Adding & Deleting Events</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="manual/editing-map-events.html#open-map-scripts">Open Map Scripts</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="manual/editing-map-events.html#tool-buttons">Tool Buttons</a></li>
|
||||
</ul>
|
||||
</li>
|
||||
<li class="toctree-l1"><a class="reference internal" href="manual/editing-map-header.html">Editing Map Headers</a></li>
|
||||
|
|
@ -349,6 +350,7 @@
|
|||
<li class="toctree-l2"><a class="reference internal" href="manual/editing-map-events.html#heal-location-healspots">Heal Location / Healspots</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="manual/editing-map-events.html#adding-deleting-events">Adding & Deleting Events</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="manual/editing-map-events.html#open-map-scripts">Open Map Scripts</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="manual/editing-map-events.html#tool-buttons">Tool Buttons</a></li>
|
||||
</ul>
|
||||
</li>
|
||||
<li class="toctree-l1"><a class="reference internal" href="manual/editing-map-header.html">Editing Map Headers</a></li>
|
||||
|
|
|
|||
|
|
@ -126,6 +126,7 @@
|
|||
<li class="toctree-l2"><a class="reference internal" href="editing-map-events.html#heal-location-healspots">Heal Location / Healspots</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="editing-map-events.html#adding-deleting-events">Adding & Deleting Events</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="editing-map-events.html#open-map-scripts">Open Map Scripts</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="editing-map-events.html#tool-buttons">Tool Buttons</a></li>
|
||||
</ul>
|
||||
</li>
|
||||
<li class="toctree-l1"><a class="reference internal" href="editing-map-header.html">Editing Map Headers</a></li>
|
||||
|
|
|
|||
|
|
@ -126,6 +126,7 @@
|
|||
<li class="toctree-l2"><a class="reference internal" href="editing-map-events.html#heal-location-healspots">Heal Location / Healspots</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="editing-map-events.html#adding-deleting-events">Adding & Deleting Events</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="editing-map-events.html#open-map-scripts">Open Map Scripts</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="editing-map-events.html#tool-buttons">Tool Buttons</a></li>
|
||||
</ul>
|
||||
</li>
|
||||
<li class="toctree-l1"><a class="reference internal" href="editing-map-header.html">Editing Map Headers</a></li>
|
||||
|
|
|
|||
|
|
@ -126,6 +126,7 @@
|
|||
<li class="toctree-l2"><a class="reference internal" href="editing-map-events.html#heal-location-healspots">Heal Location / Healspots</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="editing-map-events.html#adding-deleting-events">Adding & Deleting Events</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="editing-map-events.html#open-map-scripts">Open Map Scripts</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="editing-map-events.html#tool-buttons">Tool Buttons</a></li>
|
||||
</ul>
|
||||
</li>
|
||||
<li class="toctree-l1"><a class="reference internal" href="editing-map-header.html">Editing Map Headers</a></li>
|
||||
|
|
|
|||
|
|
@ -126,6 +126,7 @@
|
|||
<li class="toctree-l2"><a class="reference internal" href="#heal-location-healspots">Heal Location / Healspots</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="#adding-deleting-events">Adding & Deleting Events</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="#open-map-scripts">Open Map Scripts</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="#tool-buttons">Tool Buttons</a></li>
|
||||
</ul>
|
||||
</li>
|
||||
<li class="toctree-l1"><a class="reference internal" href="editing-map-header.html">Editing Map Headers</a></li>
|
||||
|
|
@ -474,6 +475,27 @@ This event type is unavailable for pokefirered projects; secret bases do not exi
|
|||
<h2>Open Map Scripts<a class="headerlink" href="#open-map-scripts" title="Permalink to this headline">¶</a></h2>
|
||||
<p>Clicking the <code class="docutils literal notranslate"><span class="pre">Open</span> <span class="pre">Map</span> <span class="pre">Scripts</span></code> button <img alt="open-map-scripts-button" src="../_images/open-map-scripts-button.png" /> will open the map’s scripts file in your default text editor. If nothing happens when this button is clicked, you may need to associate a text editor with the <cite>.inc</cite> file extension.</p>
|
||||
</div>
|
||||
<div class="section" id="tool-buttons">
|
||||
<h2>Tool Buttons<a class="headerlink" href="#tool-buttons" title="Permalink to this headline">¶</a></h2>
|
||||
<p>The event editing tab also extends functionality to a few of the tool buttons described in <a class="reference internal" href="editing-map-tiles.html#editing-map-tiles"><span class="std std-ref">Editing Map Tiles</span></a>.
|
||||
A brief description and animation is listed for each of the available tools below:</p>
|
||||
<dl class="simple">
|
||||
<dt>Pencil</dt><dd><p>When clicking on an existing event, the pencil tool will behave normally (as the standard cursor). It can also be used to “draw” events in a certain location. The event created will be a default-valued event of the same type as the currently selected event.</p>
|
||||
</dd>
|
||||
</dl>
|
||||
<div class="figure align-default" id="id12">
|
||||
<img alt="Drawing Object Events with the Pencil Tool" src="../_images/event-tool-pencil.gif" />
|
||||
<p class="caption"><span class="caption-text">Drawing Object Events with the Pencil Tool</span><a class="headerlink" href="#id12" title="Permalink to this image">¶</a></p>
|
||||
</div>
|
||||
<dl class="simple">
|
||||
<dt>Shift</dt><dd><p>You can use the shift tool to move any number of events together. When a selected event is dragged, all other selected events will move with it. When a tile with no event is clicked, all events on the map can be dragged.</p>
|
||||
</dd>
|
||||
</dl>
|
||||
<div class="figure align-default" id="id13">
|
||||
<img alt="Moving Events with the Shift Tool" src="../_images/event-tool-shift.gif" />
|
||||
<p class="caption"><span class="caption-text">Moving Events with the Shift Tool</span><a class="headerlink" href="#id13" title="Permalink to this image">¶</a></p>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
|
||||
|
|
|
|||
|
|
@ -126,6 +126,7 @@
|
|||
<li class="toctree-l2"><a class="reference internal" href="editing-map-events.html#heal-location-healspots">Heal Location / Healspots</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="editing-map-events.html#adding-deleting-events">Adding & Deleting Events</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="editing-map-events.html#open-map-scripts">Open Map Scripts</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="editing-map-events.html#tool-buttons">Tool Buttons</a></li>
|
||||
</ul>
|
||||
</li>
|
||||
<li class="toctree-l1 current"><a class="current reference internal" href="#">Editing Map Headers</a></li>
|
||||
|
|
|
|||
|
|
@ -126,6 +126,7 @@
|
|||
<li class="toctree-l2"><a class="reference internal" href="editing-map-events.html#heal-location-healspots">Heal Location / Healspots</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="editing-map-events.html#adding-deleting-events">Adding & Deleting Events</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="editing-map-events.html#open-map-scripts">Open Map Scripts</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="editing-map-events.html#tool-buttons">Tool Buttons</a></li>
|
||||
</ul>
|
||||
</li>
|
||||
<li class="toctree-l1"><a class="reference internal" href="editing-map-header.html">Editing Map Headers</a></li>
|
||||
|
|
@ -299,55 +300,55 @@
|
|||
<div itemprop="articleBody">
|
||||
|
||||
<div class="section" id="editing-map-tiles">
|
||||
<h1>Editing Map Tiles<a class="headerlink" href="#editing-map-tiles" title="Permalink to this headline">¶</a></h1>
|
||||
<span id="id1"></span><h1>Editing Map Tiles<a class="headerlink" href="#editing-map-tiles" title="Permalink to this headline">¶</a></h1>
|
||||
<p>Editing map tiles takes place in Porymap’s Main Window. The map is laid out in a grid of what are called “metatiles”. The editing basic flow is to make a metatile selection, and then paint that metatile selection onto the map.</p>
|
||||
<div class="section" id="visual-options">
|
||||
<h2>Visual Options<a class="headerlink" href="#visual-options" title="Permalink to this headline">¶</a></h2>
|
||||
<p>Before getting into the details of editing map tiles, you should be aware of some settings that make your life easier.</p>
|
||||
<p>A grid can be displayed over the editable map area by using the <code class="docutils literal notranslate"><span class="pre">Grid</span></code> checkbox, which is located in the toolbar above the map area.</p>
|
||||
<div class="figure align-default" id="id1">
|
||||
<div class="figure align-default" id="id2">
|
||||
<img alt="Map Grid" src="../_images/map-grid.png" />
|
||||
<p class="caption"><span class="caption-text">Map Grid</span><a class="headerlink" href="#id1" title="Permalink to this image">¶</a></p>
|
||||
<p class="caption"><span class="caption-text">Map Grid</span><a class="headerlink" href="#id2" title="Permalink to this image">¶</a></p>
|
||||
</div>
|
||||
<p>The border’s visibility, including the surrounding map connections, can be toggled with the <code class="docutils literal notranslate"><span class="pre">Border</span></code> checkbox, which is located in the toolbar above the map area.</p>
|
||||
<div class="figure align-default" id="id2">
|
||||
<div class="figure align-default" id="id3">
|
||||
<img alt="Map Border Toggled Off" src="../_images/map-border-off.png" />
|
||||
<p class="caption"><span class="caption-text">Map Border Toggled Off</span><a class="headerlink" href="#id2" title="Permalink to this image">¶</a></p>
|
||||
<p class="caption"><span class="caption-text">Map Border Toggled Off</span><a class="headerlink" href="#id3" title="Permalink to this image">¶</a></p>
|
||||
</div>
|
||||
<p>You can zoom in and out on the map with <em>View -> Zoom In</em> (<code class="docutils literal notranslate"><span class="pre">Ctrl++</span></code> or <code class="docutils literal notranslate"><span class="pre">Ctrl+Mouse</span> <span class="pre">Wheel</span> <span class="pre">Scroll</span> <span class="pre">Up</span></code>) and <em>View -> Zoom Out</em> (<code class="docutils literal notranslate"><span class="pre">Ctrl+-</span></code> or <code class="docutils literal notranslate"><span class="pre">Ctrl+Mouse</span> <span class="pre">Wheel</span> <span class="pre">Scroll</span> <span class="pre">Down</span></code>).</p>
|
||||
<p>By default, the mouse cursor will show a white indicator outline of the currently-hovered tile(s) of what will be painted. You can disable this outline with <em>View -> Cursor Tile Outline</em>. Additionally, the cursor changes its appearance depending on which tool you currently have selected in the toolbar. You can disable this with <em>View -> Cursor Icons</em>.</p>
|
||||
<p>An indicator outline for the player’s in-game view radius can be toggled with <em>View -> Player View Rectangle</em>.</p>
|
||||
<p>The Metatile Selection Pane can be zoomed in or out using the slider on the bottom.</p>
|
||||
<div class="figure align-default" id="id3">
|
||||
<div class="figure align-default" id="id4">
|
||||
<img alt="Metatile Selection Zoom Slider" src="../_images/metatile-selection-slider.png" />
|
||||
<p class="caption"><span class="caption-text">Metatile Selection Zoom Slider</span><a class="headerlink" href="#id3" title="Permalink to this image">¶</a></p>
|
||||
<p class="caption"><span class="caption-text">Metatile Selection Zoom Slider</span><a class="headerlink" href="#id4" title="Permalink to this image">¶</a></p>
|
||||
</div>
|
||||
</div>
|
||||
<div class="section" id="selecting-metatiles">
|
||||
<h2>Selecting Metatiles<a class="headerlink" href="#selecting-metatiles" title="Permalink to this headline">¶</a></h2>
|
||||
<p>Before you paint onto the map, you need to select which metatiles you will be painting. The primary way to do this is to click on a metatile from the Metatile Selection Pane. Whenever you change your selection, the selection preview will update so you can see exactly what you have selected at all times.</p>
|
||||
<div class="figure align-default" id="id4">
|
||||
<div class="figure align-default" id="id5">
|
||||
<img alt="Basic Metatile Selection" src="../_images/single-metatile-selection.gif" />
|
||||
<p class="caption"><span class="caption-text">Basic Metatile Selection</span><a class="headerlink" href="#id4" title="Permalink to this image">¶</a></p>
|
||||
<p class="caption"><span class="caption-text">Basic Metatile Selection</span><a class="headerlink" href="#id5" title="Permalink to this image">¶</a></p>
|
||||
</div>
|
||||
<p>You can select more than one tile at a time by clicking and dragging the desired region. For example, it’s convenient to select the entire Pokémon Center at once.</p>
|
||||
<div class="figure align-default" id="id5">
|
||||
<div class="figure align-default" id="id6">
|
||||
<img alt="Multiple Metatile Selection" src="../_images/multiple-metatile-selection.gif" />
|
||||
<p class="caption"><span class="caption-text">Multiple Metatile Selection</span><a class="headerlink" href="#id5" title="Permalink to this image">¶</a></p>
|
||||
<p class="caption"><span class="caption-text">Multiple Metatile Selection</span><a class="headerlink" href="#id6" title="Permalink to this image">¶</a></p>
|
||||
</div>
|
||||
<p>Metatiles can also be selected from existing metatiles on the map area. Use the Eyedropper Tool with <em>Tools -> Eyedropper</em> (<code class="docutils literal notranslate"><span class="pre">E</span></code>), or simply click the Eyedropper button <img alt="eyedropper-tool" src="../_images/eyedropper-tool.png" /> in the toolbar above the map area. A more powerful way to do this is to right-click on the map when using the Pencil Tool or Bucket Fill Tool. You can even right-click and drag to copy a region from the map. In this example GIF, we demonstrate how quick and easy it is to use the right-click method to copy and paint metatiles.</p>
|
||||
<div class="figure align-default" id="id6">
|
||||
<div class="figure align-default" id="id7">
|
||||
<img alt="Right-Click Metatile Selection" src="../_images/right-click-metatile-selection.gif" />
|
||||
<p class="caption"><span class="caption-text">Right-Click Metatile Selection</span><a class="headerlink" href="#id6" title="Permalink to this image">¶</a></p>
|
||||
<p class="caption"><span class="caption-text">Right-Click Metatile Selection</span><a class="headerlink" href="#id7" title="Permalink to this image">¶</a></p>
|
||||
</div>
|
||||
<p>Now, let’s learn how to use the various tools to paint your metatile selection onto the map.</p>
|
||||
</div>
|
||||
<div class="section" id="pencil-tool">
|
||||
<h2>Pencil Tool<a class="headerlink" href="#pencil-tool" title="Permalink to this headline">¶</a></h2>
|
||||
<p>The Pencil Tool <img alt="pencil-tool" src="../_images/pencil-tool.png" /> (<em>Tools -> Pencil</em>, or <code class="docutils literal notranslate"><span class="pre">N</span></code>) is your bread and butter when editing maps. Simply left-click to paint your current metatile selection onto the map. You can click and drag to paint a bigger portion of the map. When clicking and dragging, the metatiles will be painted as if they are snapping to a grid. This simplifies things like painting large areas of trees.</p>
|
||||
<div class="figure align-default" id="id7">
|
||||
<div class="figure align-default" id="id8">
|
||||
<img alt="Painting a Large Metatile Selection" src="../_images/snapping-painting.gif" />
|
||||
<p class="caption"><span class="caption-text">Painting a Large Metatile Selection</span><a class="headerlink" href="#id7" title="Permalink to this image">¶</a></p>
|
||||
<p class="caption"><span class="caption-text">Painting a Large Metatile Selection</span><a class="headerlink" href="#id8" title="Permalink to this image">¶</a></p>
|
||||
</div>
|
||||
</div>
|
||||
<div class="section" id="pointer-tool">
|
||||
|
|
@ -357,51 +358,51 @@
|
|||
<div class="section" id="bucket-fill-tool">
|
||||
<h2>Bucket Fill Tool<a class="headerlink" href="#bucket-fill-tool" title="Permalink to this headline">¶</a></h2>
|
||||
<p>The Bucket Fill Tool <img alt="bucket-fill-tool" src="../_images/bucket-fill-tool.png" /> (<em>Tools -> Bucket Fill</em>, or <code class="docutils literal notranslate"><span class="pre">B</span></code>) works just like you think it does. It fills a contiguous region of identical metatiles. If you have a large metatile selection, it will fill the region with that pattern. A useful shortcut for the Bucket Fill Tool is to middle-click when using the Pencil Tool.</p>
|
||||
<div class="figure align-default" id="id8">
|
||||
<div class="figure align-default" id="id9">
|
||||
<img alt="Painting with Bucket Fill Tool" src="../_images/bucket-fill-painting.gif" />
|
||||
<p class="caption"><span class="caption-text">Painting with Bucket Fill Tool</span><a class="headerlink" href="#id8" title="Permalink to this image">¶</a></p>
|
||||
<p class="caption"><span class="caption-text">Painting with Bucket Fill Tool</span><a class="headerlink" href="#id9" title="Permalink to this image">¶</a></p>
|
||||
</div>
|
||||
<p>Holding down the <code class="docutils literal notranslate"><span class="pre">Ctrl</span></code> key while using the Bucket Fill Tool will fill <em>all</em> matching metatiles on the map, rather that just the contiguous region.</p>
|
||||
</div>
|
||||
<div class="section" id="map-shift-tool">
|
||||
<h2>Map Shift Tool<a class="headerlink" href="#map-shift-tool" title="Permalink to this headline">¶</a></h2>
|
||||
<p>The Map Shift Tool <img alt="map-shift-tool" src="../_images/map-shift-tool.png" /> (<em>Tools -> Map Shift</em>, or <code class="docutils literal notranslate"><span class="pre">S</span></code>) lets you shift the metatile positions of the entire map at the same time. This is useful after resizing a map. (Though, simply right-click copying the entire map is another way of accomplishing the same thing.) Metatiles are wrapped around to the other side of the map when using the Map Shift Tool. Simply click and drag on the map to perform the map shift.</p>
|
||||
<div class="figure align-default" id="id9">
|
||||
<div class="figure align-default" id="id10">
|
||||
<img alt="Map Shift Tool" src="../_images/map-shift-painting.gif" />
|
||||
<p class="caption"><span class="caption-text">Map Shift Tool</span><a class="headerlink" href="#id9" title="Permalink to this image">¶</a></p>
|
||||
<p class="caption"><span class="caption-text">Map Shift Tool</span><a class="headerlink" href="#id10" title="Permalink to this image">¶</a></p>
|
||||
</div>
|
||||
</div>
|
||||
<div class="section" id="smart-paths">
|
||||
<h2>Smart Paths<a class="headerlink" href="#smart-paths" title="Permalink to this headline">¶</a></h2>
|
||||
<p>Smart Paths provide an easy way to paint pathways, ponds, and mountains. If there is any formation of metatiles that have a basic outline and a “middle” tile, then smart paths can help save you time when painting. <strong>Smart Paths can only be used when you have a 3x3 metatile selection.</strong> Smart Paths is only available when using the Pencil Tool or the Bucket Fill Tool. To enable Smart Paths, you must either check the Smart Paths checkbox above the map area, or you can hold down the <code class="docutils literal notranslate"><span class="pre">Shift</span></code> key. Below are a few examples that illustrate the power of Smart Paths.</p>
|
||||
<div class="figure align-default" id="id10">
|
||||
<img alt="Regular vs. Smart Paths" src="../_images/smart-paths-1-painting.gif" />
|
||||
<p class="caption"><span class="caption-text">Regular vs. Smart Paths</span><a class="headerlink" href="#id10" title="Permalink to this image">¶</a></p>
|
||||
</div>
|
||||
<div class="figure align-default" id="id11">
|
||||
<img alt="Bucket Fill with Smart Paths" src="../_images/smart-paths-2-painting.gif" />
|
||||
<p class="caption"><span class="caption-text">Bucket Fill with Smart Paths</span><a class="headerlink" href="#id11" title="Permalink to this image">¶</a></p>
|
||||
<img alt="Regular vs. Smart Paths" src="../_images/smart-paths-1-painting.gif" />
|
||||
<p class="caption"><span class="caption-text">Regular vs. Smart Paths</span><a class="headerlink" href="#id11" title="Permalink to this image">¶</a></p>
|
||||
</div>
|
||||
<div class="figure align-default" id="id12">
|
||||
<img alt="Bucket Fill with Smart Paths" src="../_images/smart-paths-2-painting.gif" />
|
||||
<p class="caption"><span class="caption-text">Bucket Fill with Smart Paths</span><a class="headerlink" href="#id12" title="Permalink to this image">¶</a></p>
|
||||
</div>
|
||||
<div class="figure align-default" id="id13">
|
||||
<img alt="Smart Paths from Right-Click Selection" src="../_images/smart-paths-3-painting.gif" />
|
||||
<p class="caption"><span class="caption-text">Smart Paths from Right-Click Selection</span><a class="headerlink" href="#id12" title="Permalink to this image">¶</a></p>
|
||||
<p class="caption"><span class="caption-text">Smart Paths from Right-Click Selection</span><a class="headerlink" href="#id13" title="Permalink to this image">¶</a></p>
|
||||
</div>
|
||||
</div>
|
||||
<div class="section" id="change-map-border">
|
||||
<h2>Change Map Border<a class="headerlink" href="#change-map-border" title="Permalink to this headline">¶</a></h2>
|
||||
<p>The map’s border can be modified by painting on the Border image, which is located above the metatile selection pane.</p>
|
||||
<div class="figure align-default" id="id13">
|
||||
<div class="figure align-default" id="id14">
|
||||
<img alt="Change Map Border" src="../_images/map-border.png" />
|
||||
<p class="caption"><span class="caption-text">Change Map Border</span><a class="headerlink" href="#id13" title="Permalink to this image">¶</a></p>
|
||||
<p class="caption"><span class="caption-text">Change Map Border</span><a class="headerlink" href="#id14" title="Permalink to this image">¶</a></p>
|
||||
</div>
|
||||
<p>The dimensions of the map’s border can also be adjusted for pokefirered projects via the <code class="docutils literal notranslate"><span class="pre">Change</span> <span class="pre">Dimensions</span></code> button. If you have modified your pokeemerald or pokeruby project to support custom border sizes you can enable this option with the <code class="docutils literal notranslate"><span class="pre">use_custom_border_size</span></code> field in your project’s <code class="docutils literal notranslate"><span class="pre">porymap.project.cfg</span></code> file.</p>
|
||||
</div>
|
||||
<div class="section" id="change-map-tilesets">
|
||||
<h2>Change Map Tilesets<a class="headerlink" href="#change-map-tilesets" title="Permalink to this headline">¶</a></h2>
|
||||
<p>Every map uses exactly two Tilesets–primary and secondary. These can be changed by choosing a different value from the two Tileset dropdowns.</p>
|
||||
<div class="figure align-default" id="id14">
|
||||
<div class="figure align-default" id="id15">
|
||||
<img alt="Tileset Pickers" src="../_images/tileset-pickers.png" />
|
||||
<p class="caption"><span class="caption-text">Tileset Pickers</span><a class="headerlink" href="#id14" title="Permalink to this image">¶</a></p>
|
||||
<p class="caption"><span class="caption-text">Tileset Pickers</span><a class="headerlink" href="#id15" title="Permalink to this image">¶</a></p>
|
||||
</div>
|
||||
</div>
|
||||
<div class="section" id="undo-redo">
|
||||
|
|
|
|||
|
|
@ -126,6 +126,7 @@
|
|||
<li class="toctree-l2"><a class="reference internal" href="editing-map-events.html#heal-location-healspots">Heal Location / Healspots</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="editing-map-events.html#adding-deleting-events">Adding & Deleting Events</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="editing-map-events.html#open-map-scripts">Open Map Scripts</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="editing-map-events.html#tool-buttons">Tool Buttons</a></li>
|
||||
</ul>
|
||||
</li>
|
||||
<li class="toctree-l1"><a class="reference internal" href="editing-map-header.html">Editing Map Headers</a></li>
|
||||
|
|
|
|||
|
|
@ -126,6 +126,7 @@
|
|||
<li class="toctree-l2"><a class="reference internal" href="editing-map-events.html#heal-location-healspots">Heal Location / Healspots</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="editing-map-events.html#adding-deleting-events">Adding & Deleting Events</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="editing-map-events.html#open-map-scripts">Open Map Scripts</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="editing-map-events.html#tool-buttons">Tool Buttons</a></li>
|
||||
</ul>
|
||||
</li>
|
||||
<li class="toctree-l1"><a class="reference internal" href="editing-map-header.html">Editing Map Headers</a></li>
|
||||
|
|
|
|||
|
|
@ -126,6 +126,7 @@
|
|||
<li class="toctree-l2"><a class="reference internal" href="editing-map-events.html#heal-location-healspots">Heal Location / Healspots</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="editing-map-events.html#adding-deleting-events">Adding & Deleting Events</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="editing-map-events.html#open-map-scripts">Open Map Scripts</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="editing-map-events.html#tool-buttons">Tool Buttons</a></li>
|
||||
</ul>
|
||||
</li>
|
||||
<li class="toctree-l1"><a class="reference internal" href="editing-map-header.html">Editing Map Headers</a></li>
|
||||
|
|
|
|||
|
|
@ -126,6 +126,7 @@
|
|||
<li class="toctree-l2"><a class="reference internal" href="editing-map-events.html#heal-location-healspots">Heal Location / Healspots</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="editing-map-events.html#adding-deleting-events">Adding & Deleting Events</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="editing-map-events.html#open-map-scripts">Open Map Scripts</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="editing-map-events.html#tool-buttons">Tool Buttons</a></li>
|
||||
</ul>
|
||||
</li>
|
||||
<li class="toctree-l1"><a class="reference internal" href="editing-map-header.html">Editing Map Headers</a></li>
|
||||
|
|
|
|||
|
|
@ -126,6 +126,7 @@
|
|||
<li class="toctree-l2"><a class="reference internal" href="editing-map-events.html#heal-location-healspots">Heal Location / Healspots</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="editing-map-events.html#adding-deleting-events">Adding & Deleting Events</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="editing-map-events.html#open-map-scripts">Open Map Scripts</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="editing-map-events.html#tool-buttons">Tool Buttons</a></li>
|
||||
</ul>
|
||||
</li>
|
||||
<li class="toctree-l1"><a class="reference internal" href="editing-map-header.html">Editing Map Headers</a></li>
|
||||
|
|
|
|||
|
|
@ -126,6 +126,7 @@
|
|||
<li class="toctree-l2"><a class="reference internal" href="editing-map-events.html#heal-location-healspots">Heal Location / Healspots</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="editing-map-events.html#adding-deleting-events">Adding & Deleting Events</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="editing-map-events.html#open-map-scripts">Open Map Scripts</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="editing-map-events.html#tool-buttons">Tool Buttons</a></li>
|
||||
</ul>
|
||||
</li>
|
||||
<li class="toctree-l1"><a class="reference internal" href="editing-map-header.html">Editing Map Headers</a></li>
|
||||
|
|
|
|||
BIN
docs/objects.inv
BIN
docs/objects.inv
Binary file not shown.
|
|
@ -126,6 +126,7 @@
|
|||
<li class="toctree-l2"><a class="reference internal" href="../manual/editing-map-events.html#heal-location-healspots">Heal Location / Healspots</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="../manual/editing-map-events.html#adding-deleting-events">Adding & Deleting Events</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="../manual/editing-map-events.html#open-map-scripts">Open Map Scripts</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="../manual/editing-map-events.html#tool-buttons">Tool Buttons</a></li>
|
||||
</ul>
|
||||
</li>
|
||||
<li class="toctree-l1"><a class="reference internal" href="../manual/editing-map-header.html">Editing Map Headers</a></li>
|
||||
|
|
|
|||
|
|
@ -125,6 +125,7 @@
|
|||
<li class="toctree-l2"><a class="reference internal" href="../manual/editing-map-events.html#heal-location-healspots">Heal Location / Healspots</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="../manual/editing-map-events.html#adding-deleting-events">Adding & Deleting Events</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="../manual/editing-map-events.html#open-map-scripts">Open Map Scripts</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="../manual/editing-map-events.html#tool-buttons">Tool Buttons</a></li>
|
||||
</ul>
|
||||
</li>
|
||||
<li class="toctree-l1"><a class="reference internal" href="../manual/editing-map-header.html">Editing Map Headers</a></li>
|
||||
|
|
|
|||
|
|
@ -125,6 +125,7 @@
|
|||
<li class="toctree-l2"><a class="reference internal" href="manual/editing-map-events.html#heal-location-healspots">Heal Location / Healspots</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="manual/editing-map-events.html#adding-deleting-events">Adding & Deleting Events</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="manual/editing-map-events.html#open-map-scripts">Open Map Scripts</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="manual/editing-map-events.html#tool-buttons">Tool Buttons</a></li>
|
||||
</ul>
|
||||
</li>
|
||||
<li class="toctree-l1"><a class="reference internal" href="manual/editing-map-header.html">Editing Map Headers</a></li>
|
||||
|
|
|
|||
File diff suppressed because one or more lines are too long
|
|
@ -229,3 +229,25 @@ Clicking the ``Open Map Scripts`` button |open-map-scripts-button| will open the
|
|||
|
||||
.. |open-map-scripts-button|
|
||||
image:: images/editing-map-events/open-map-scripts-button.png
|
||||
|
||||
Tool Buttons
|
||||
------------
|
||||
|
||||
The event editing tab also extends functionality to a few of the tool buttons described in :ref:`Editing Map Tiles <editing-map-tiles>`.
|
||||
A brief description and animation is listed for each of the available tools below:
|
||||
|
||||
Pencil
|
||||
When clicking on an existing event, the pencil tool will behave normally (as the standard cursor). It can also be used to "draw" events in a certain location. The event created will be a default-valued event of the same type as the currently selected event.
|
||||
|
||||
.. figure:: images/editing-map-events/event-tool-pencil.gif
|
||||
:alt: Drawing Object Events with the Pencil Tool
|
||||
|
||||
Drawing Object Events with the Pencil Tool
|
||||
|
||||
Shift
|
||||
You can use the shift tool to move any number of events together. When a selected event is dragged, all other selected events will move with it. When a tile with no event is clicked, all events on the map can be dragged.
|
||||
|
||||
.. figure:: images/editing-map-events/event-tool-shift.gif
|
||||
:alt: Moving Events with the Shift Tool
|
||||
|
||||
Moving Events with the Shift Tool
|
||||
|
|
|
|||
|
|
@ -1,3 +1,5 @@
|
|||
.. _editing-map-tiles:
|
||||
|
||||
*****************
|
||||
Editing Map Tiles
|
||||
*****************
|
||||
|
|
|
|||
BIN
docsrc/manual/images/editing-map-events/event-tool-pencil.gif
Normal file
BIN
docsrc/manual/images/editing-map-events/event-tool-pencil.gif
Normal file
Binary file not shown.
|
After 
(image error) Size: 1.9 MiB |
BIN
docsrc/manual/images/editing-map-events/event-tool-shift.gif
Normal file
BIN
docsrc/manual/images/editing-map-events/event-tool-shift.gif
Normal file
Binary file not shown.
|
After 
(image error) Size: 1.9 MiB |
Loading…
Reference in a new issue