Add Editing Map Tiles docs
BIN
docs/_images/bucket-fill-painting.gif
Normal file
|
After 
(image error) Size: 208 KiB |
BIN
docs/_images/bucket-fill-tool.png
Normal file
|
After 
(image error) Size: 771 B |
BIN
docs/_images/eyedropper-tool.png
Normal file
|
After 
(image error) Size: 752 B |
BIN
docs/_images/map-border-off.png
Normal file
|
After 
(image error) Size: 65 KiB |
BIN
docs/_images/map-border.png
Normal file
|
After 
(image error) Size: 24 KiB |
BIN
docs/_images/map-grid.png
Normal file
|
After 
(image error) Size: 89 KiB |
BIN
docs/_images/map-shift-painting.gif
Normal file
|
After 
(image error) Size: 2.5 MiB |
BIN
docs/_images/map-shift-tool.png
Normal file
|
After 
(image error) Size: 668 B |
BIN
docs/_images/metatile-selection-slider.png
Normal file
|
After 
(image error) Size: 23 KiB |
BIN
docs/_images/multiple-metatile-selection.gif
Normal file
|
After 
(image error) Size: 52 KiB |
BIN
docs/_images/pencil-tool.png
Normal file
|
After 
(image error) Size: 707 B |
BIN
docs/_images/pointer-tool.png
Normal file
|
After 
(image error) Size: 721 B |
BIN
docs/_images/right-click-metatile-selection.gif
Normal file
|
After 
(image error) Size: 511 KiB |
BIN
docs/_images/single-metatile-selection.gif
Normal file
|
After 
(image error) Size: 68 KiB |
BIN
docs/_images/smart-paths-1-painting.gif
Normal file
|
After 
(image error) Size: 310 KiB |
BIN
docs/_images/smart-paths-2-painting.gif
Normal file
|
After 
(image error) Size: 182 KiB |
BIN
docs/_images/smart-paths-3-painting.gif
Normal file
|
After 
(image error) Size: 423 KiB |
BIN
docs/_images/snapping-painting.gif
Normal file
|
After 
(image error) Size: 213 KiB |
BIN
docs/_images/tileset-pickers.png
Normal file
|
After 
(image error) Size: 27 KiB |
|
|
@ -1,3 +1,153 @@
|
|||
*****************
|
||||
Editing Map Tiles
|
||||
*****************
|
||||
*****************
|
||||
|
||||
Editing map tiles takes place in Porymap's Main Window. The map is laid out in a grid of what are called "metatiles". The editing basic flow is to make a metatile selection, and then paint that metatile selection onto the map.
|
||||
|
||||
Visual Options
|
||||
--------------
|
||||
|
||||
Before getting into the details of editing map tiles, you should be aware of some settings that make your life easier.
|
||||
|
||||
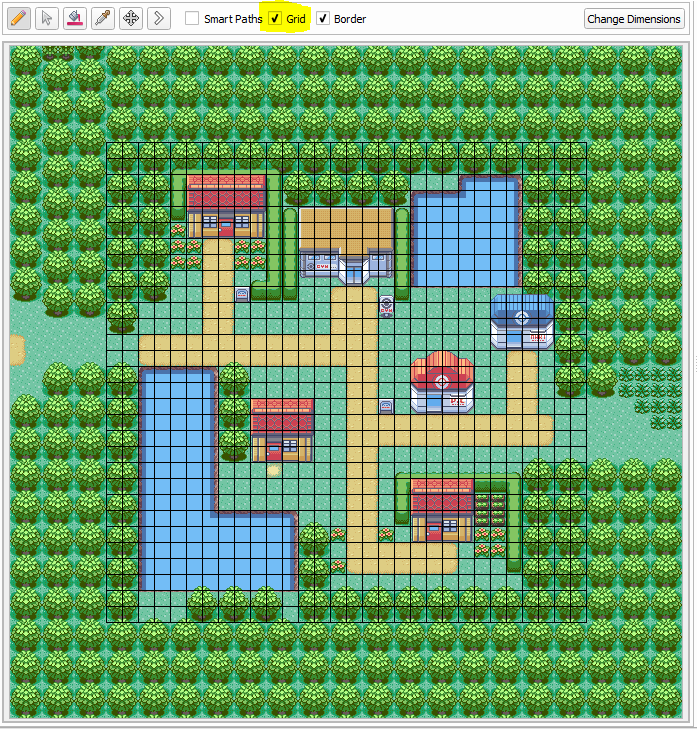
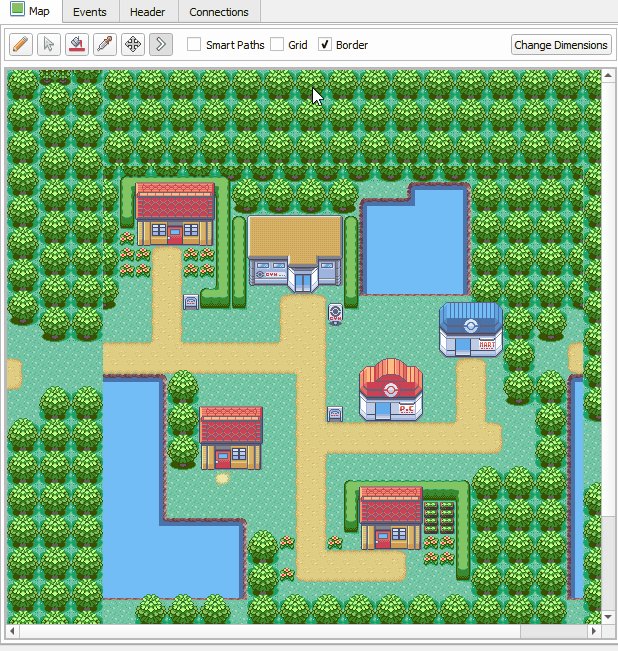
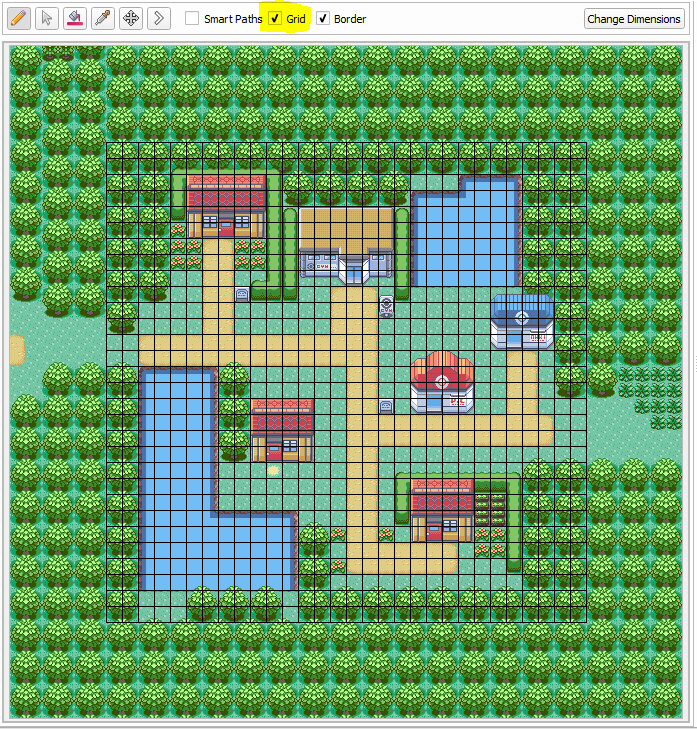
A grid can be displayed over the editable map area by using the ``Grid`` checkbox, which is located in the toolbar above the map area.
|
||||
|
||||
.. figure:: images/editing-map-tiles/map-grid.png
|
||||
:alt: Map Grid
|
||||
|
||||
Map Grid
|
||||
|
||||
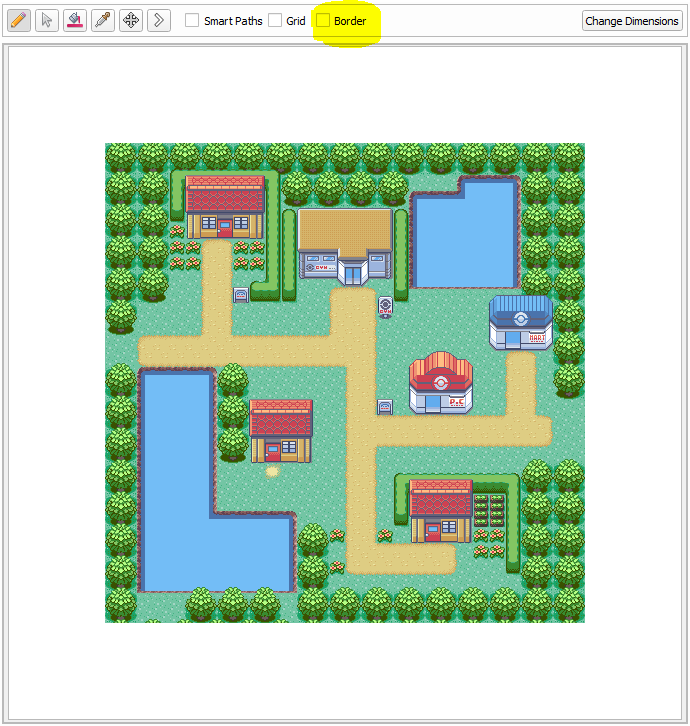
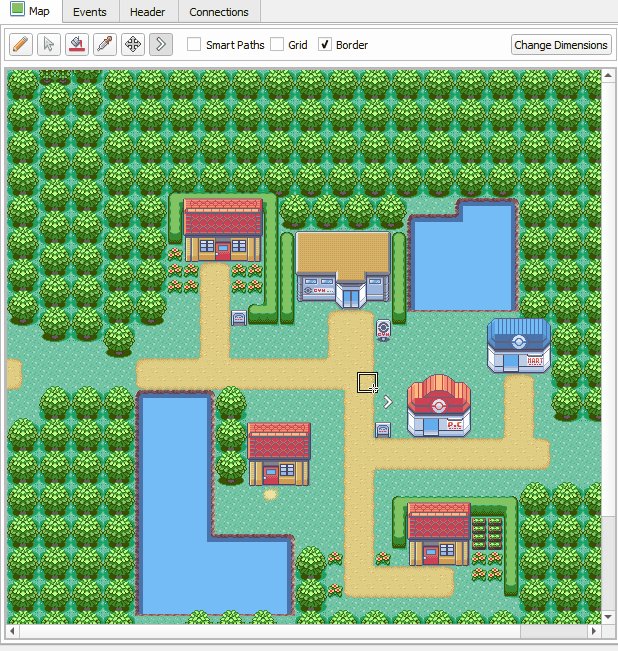
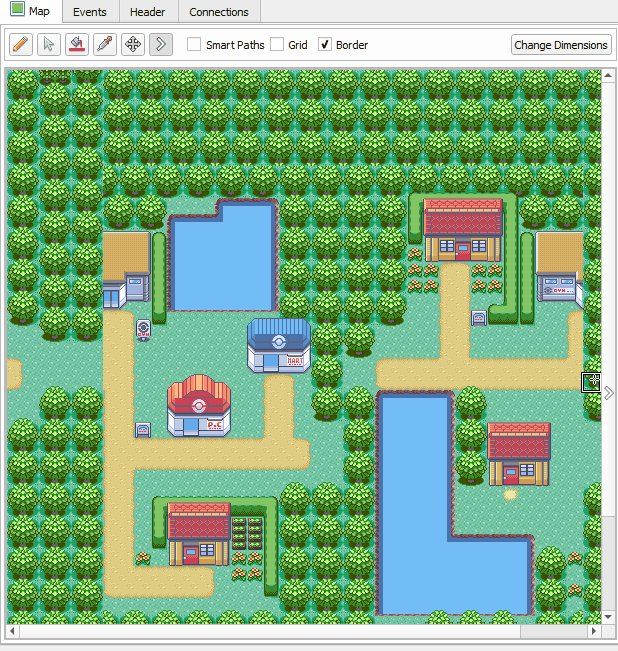
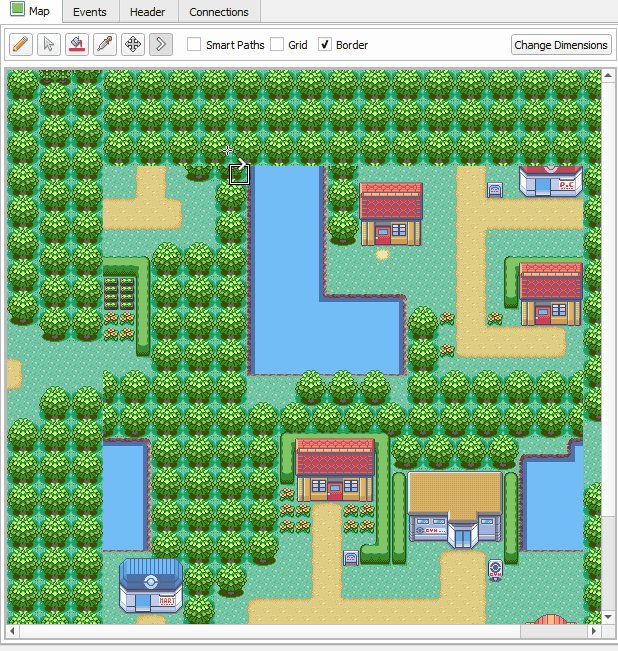
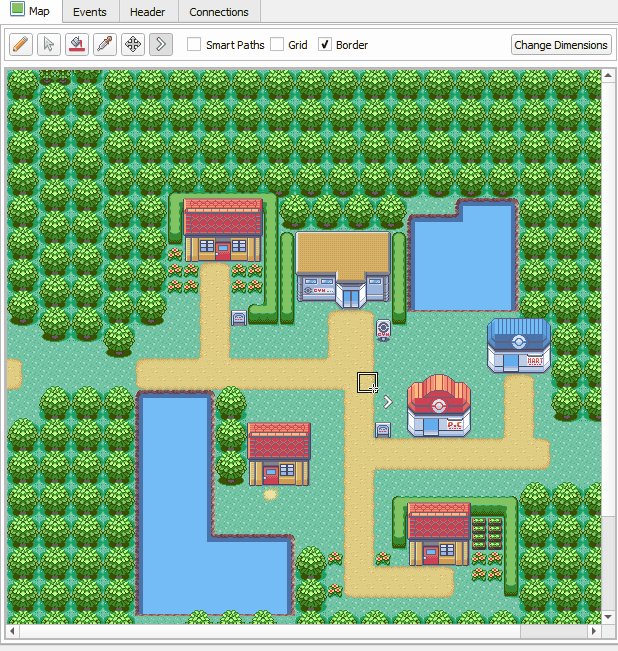
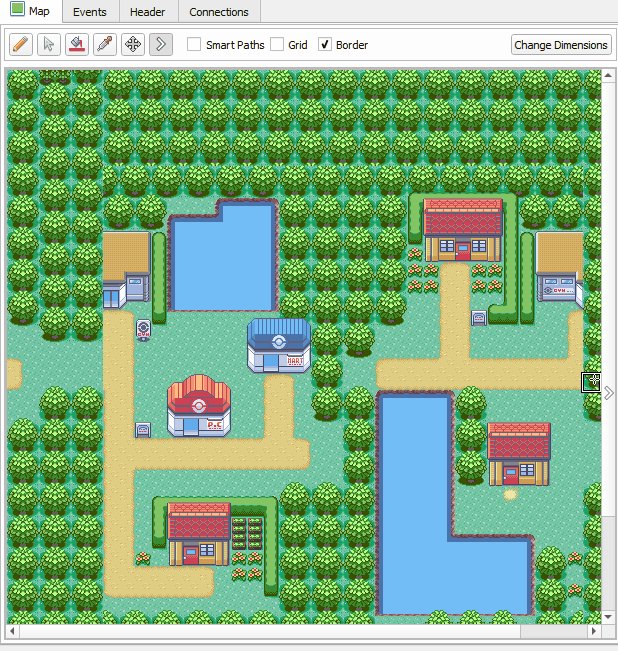
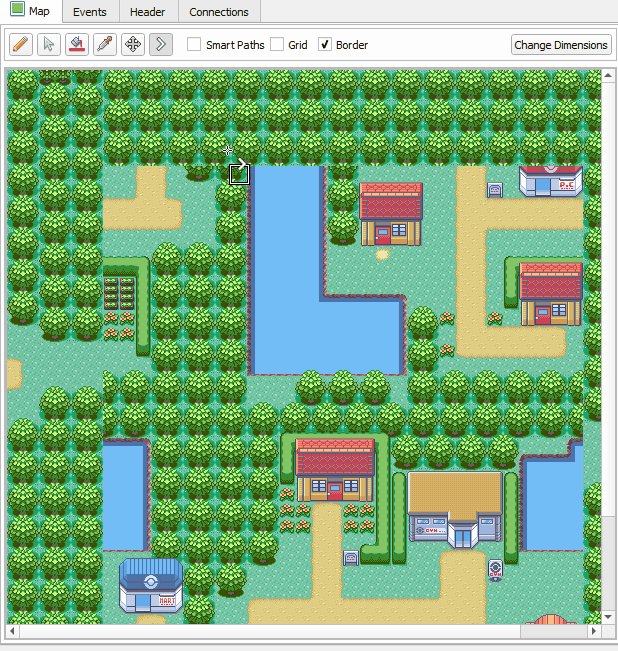
The border's visibility, including the surrounding map connections, can be toggled with the ``Border`` checkbox, which is located in the toolbar above the map area.
|
||||
|
||||
.. figure:: images/editing-map-tiles/map-border-off.png
|
||||
:alt: Map Border Toggled Off
|
||||
|
||||
Map Border Toggled Off
|
||||
|
||||
You can zoom in and out on the map with *View -> Zoom In* (``Ctrl++`` or ``Ctrl+Mouse Wheel Scroll Up``) and *View -> Zoom Out* (``Ctrl+-`` or ``Ctrl+Mouse Wheel Scroll Down``).
|
||||
|
||||
By default, the mouse cursor will show a white indicator outline of the currently-hovered tile(s) of what will be painted. You can disable this outline with *View -> Cursor Tile Outline*. Additionally, the cursor changes its appearance depending on which tool you currently have selected in the toolbar. You can disable this with *View -> Cursor Icons*.
|
||||
|
||||
An indicator outline for the player's in-game view radius can be toggled with *View -> Player View Rectangle*.
|
||||
|
||||
The Metatile Selection Pane can be zoomed in or out using the slider on the bottom.
|
||||
|
||||
.. figure:: images/editing-map-tiles/metatile-selection-slider.png
|
||||
:alt: Metatile Selection Zoom Slider
|
||||
|
||||
Metatile Selection Zoom Slider
|
||||
|
||||
Selecting Metatiles
|
||||
-------------------
|
||||
|
||||
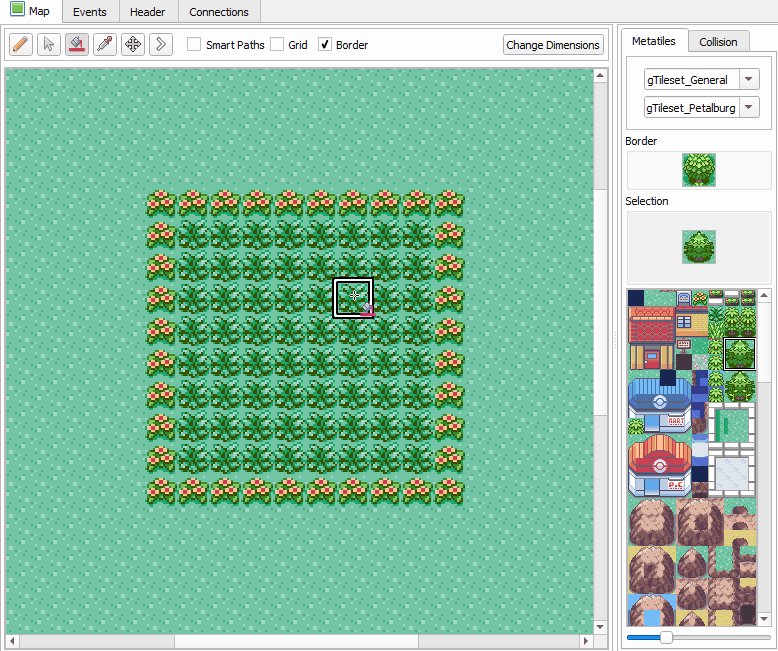
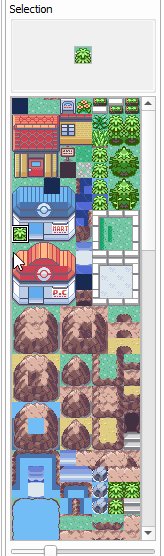
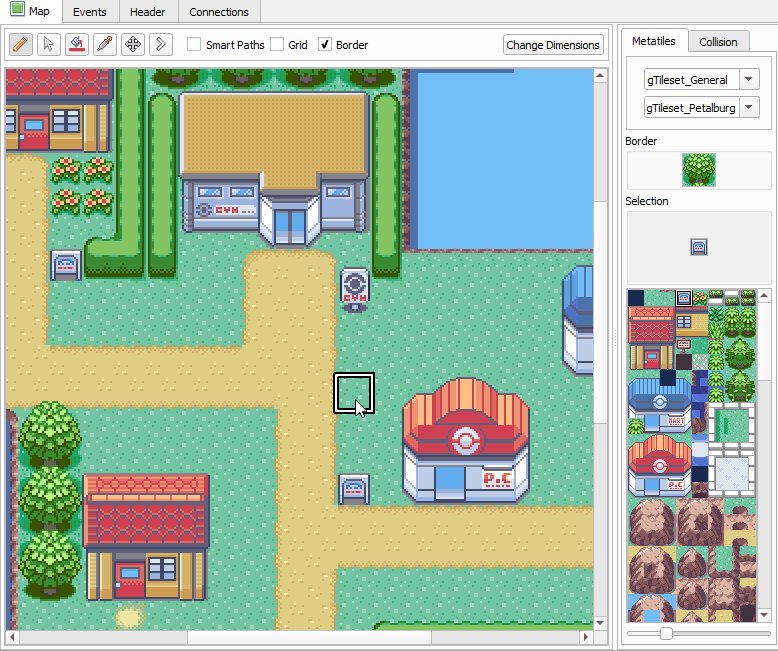
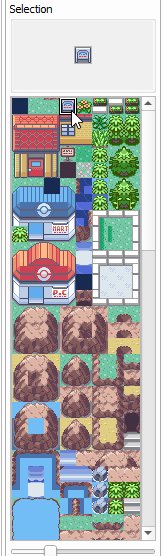
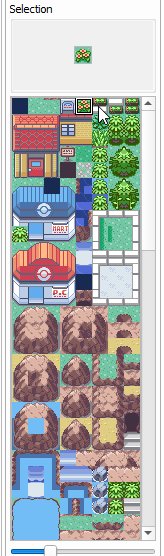
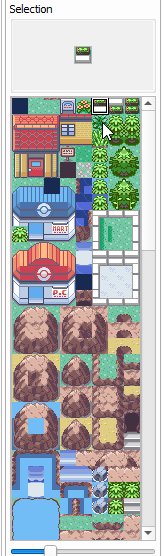
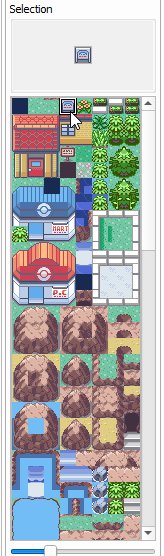
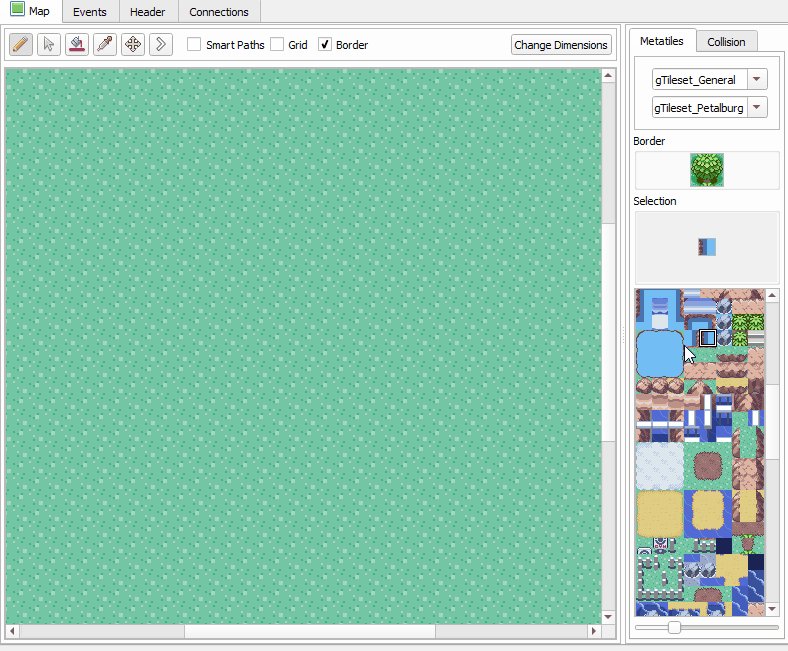
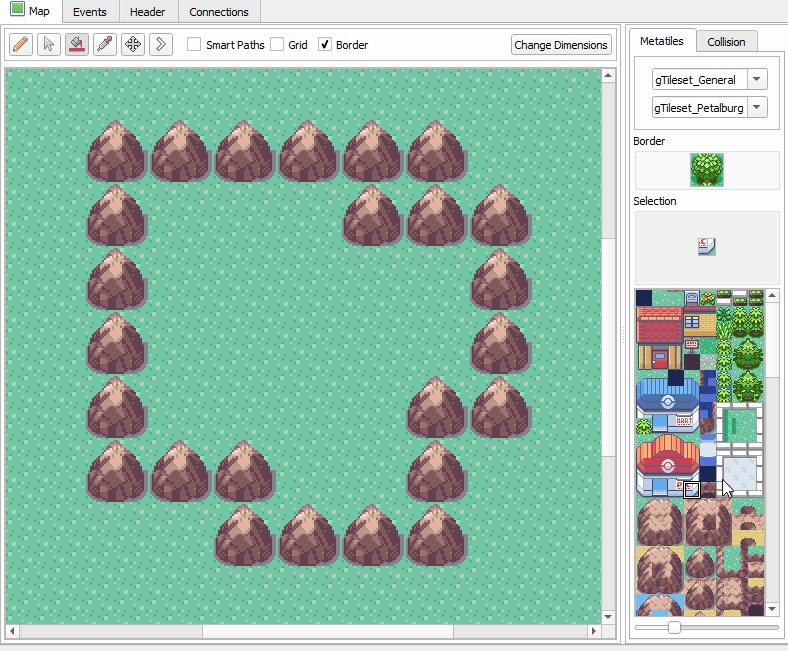
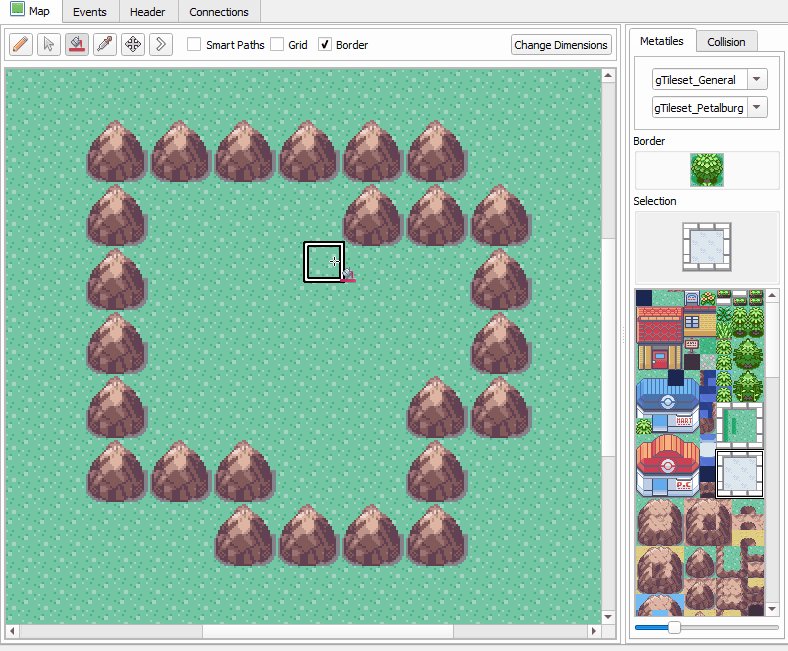
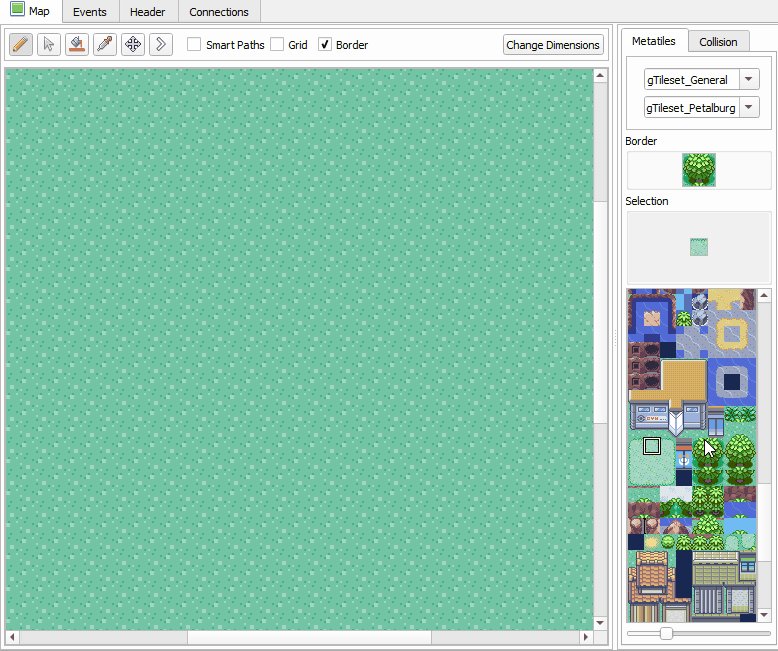
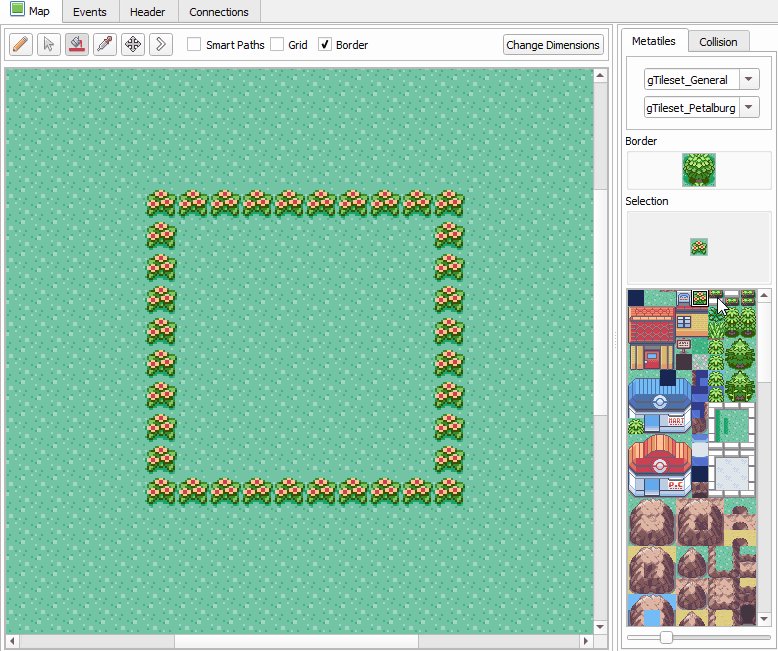
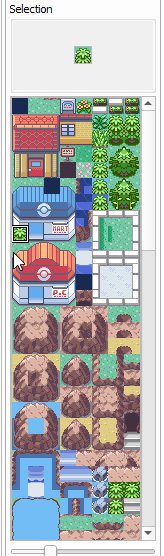
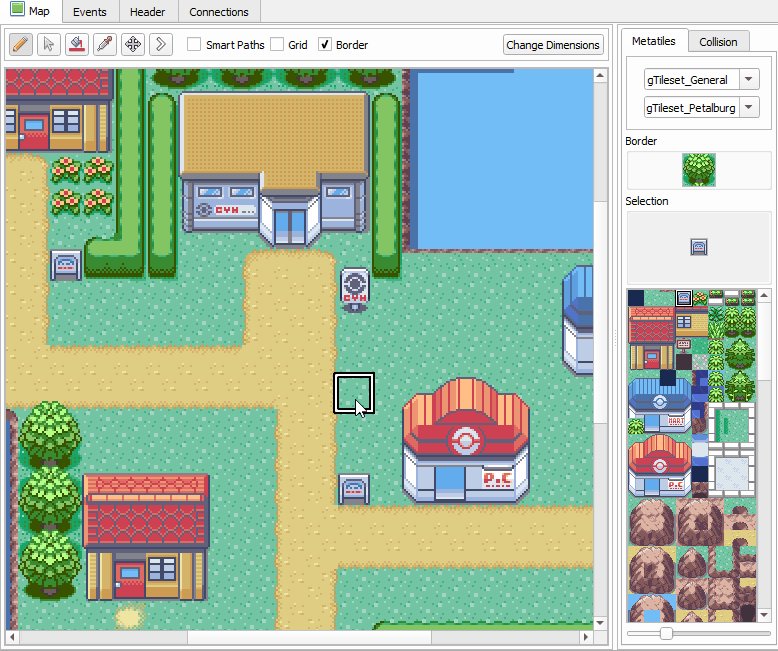
Before you paint onto the map, you need to select which metatiles you will be painting. The primary way to do this is to click on a metatile from the Metatile Selection Pane. Whenever you change your selection, the selection preview will update so you can see exactly what you have selected at all times.
|
||||
|
||||
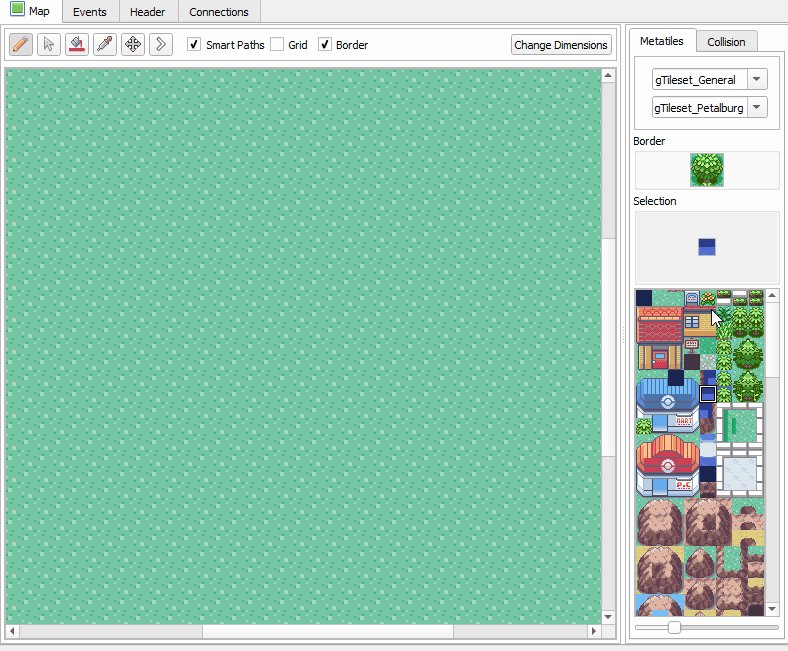
.. figure:: images/editing-map-tiles/single-metatile-selection.gif
|
||||
:alt: Basic Metatile Selection
|
||||
|
||||
Basic Metatile Selection
|
||||
|
||||
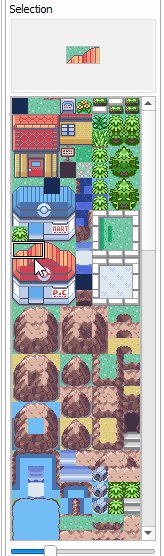
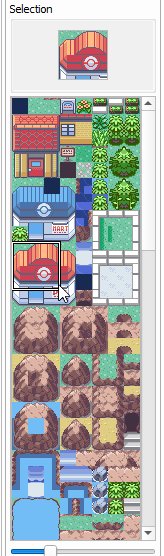
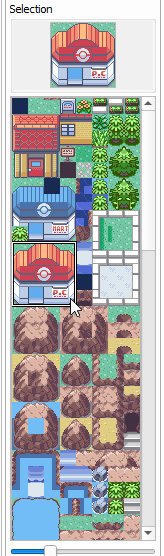
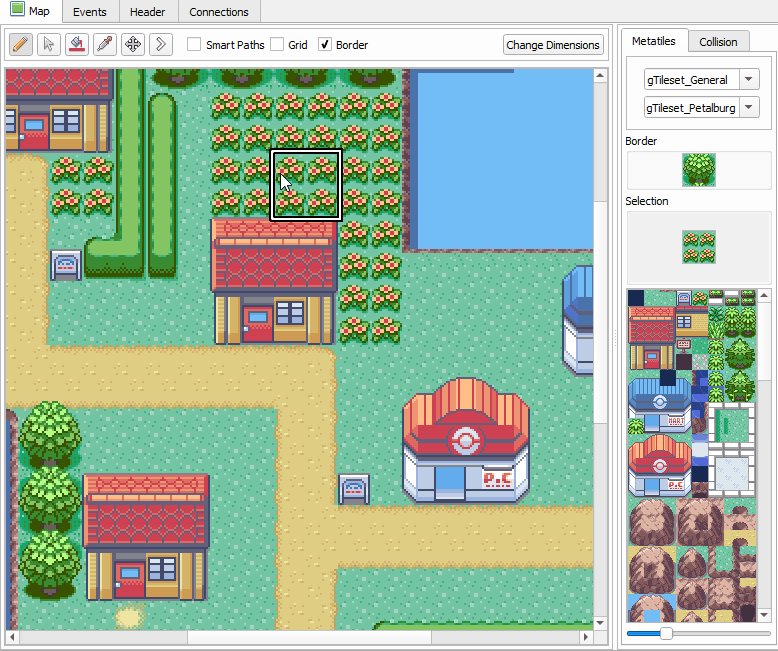
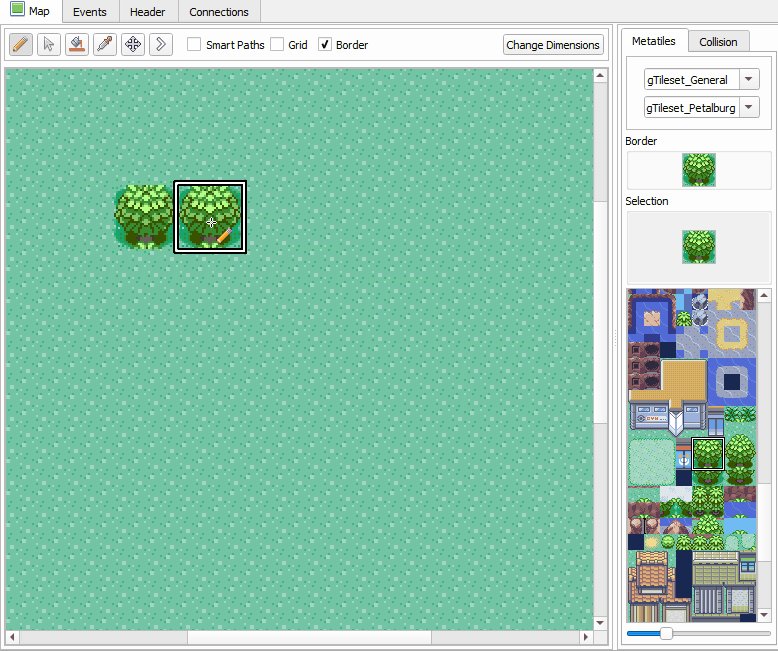
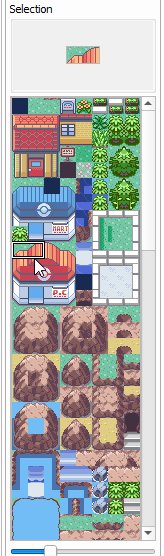
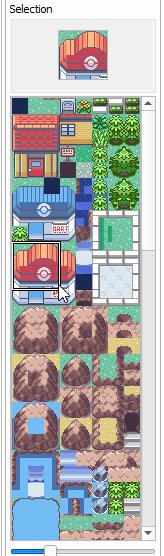
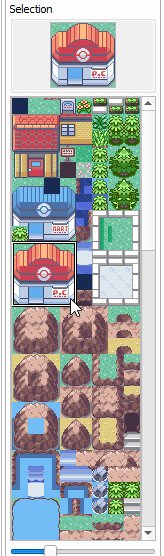
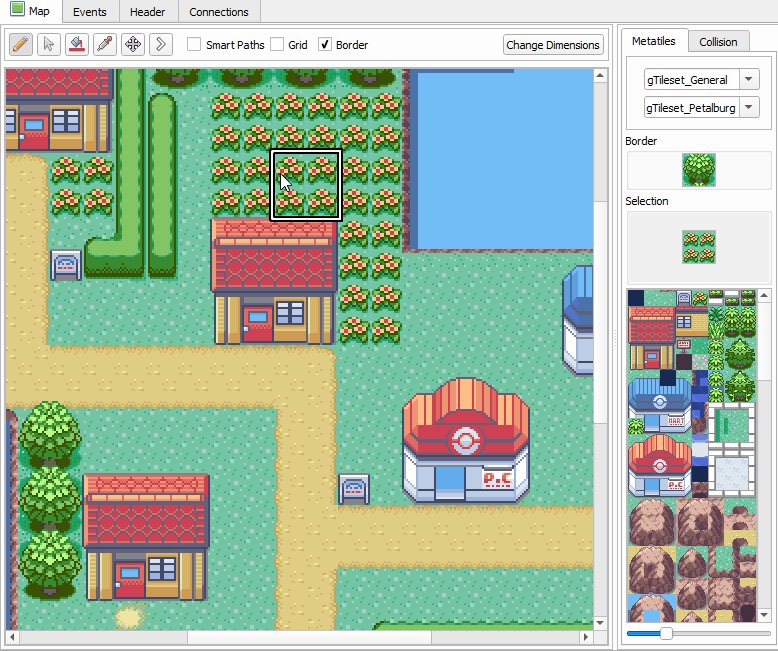
You can select more than one tile at a time by clicking and dragging the desired region. For example, it's convenient to select the entire Pokémon Center at once.
|
||||
|
||||
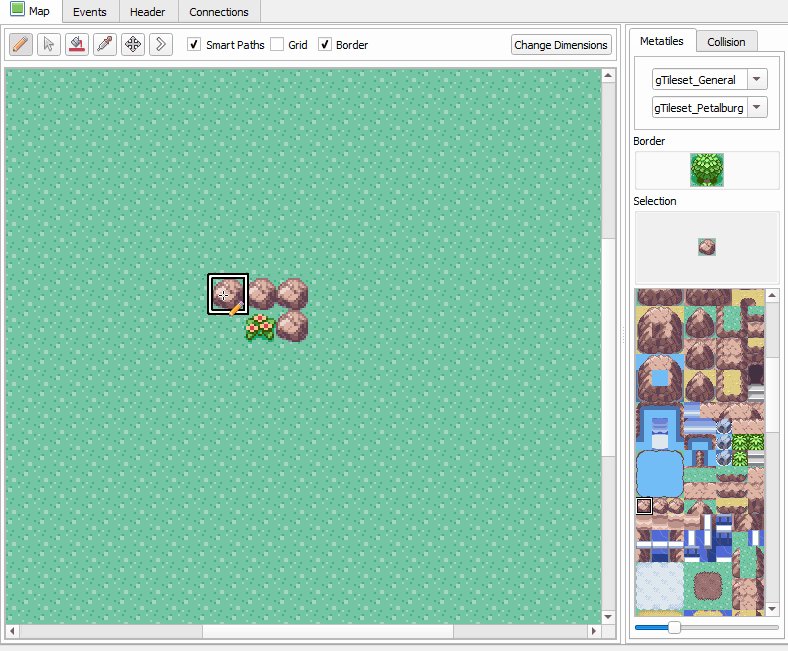
.. figure:: images/editing-map-tiles/multiple-metatile-selection.gif
|
||||
:alt: Multiple Metatile Selection
|
||||
|
||||
Multiple Metatile Selection
|
||||
|
||||
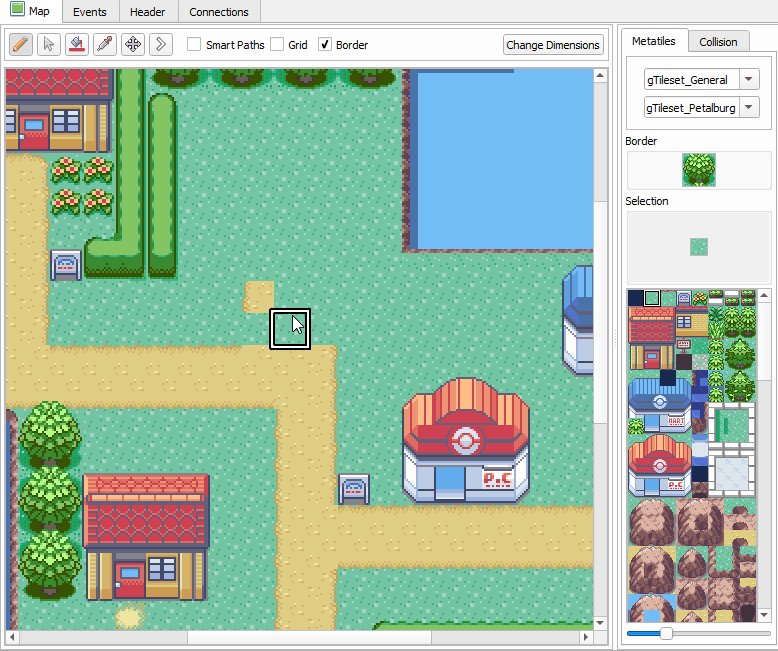
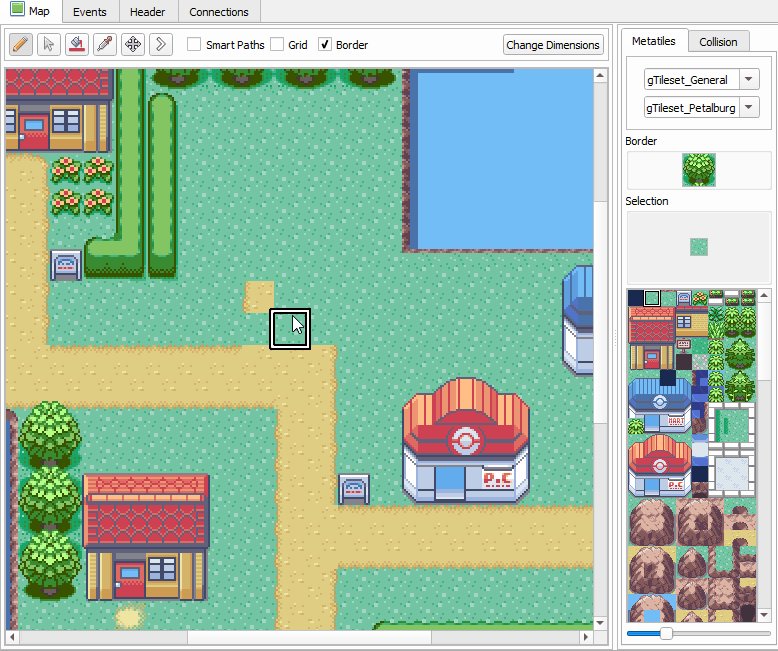
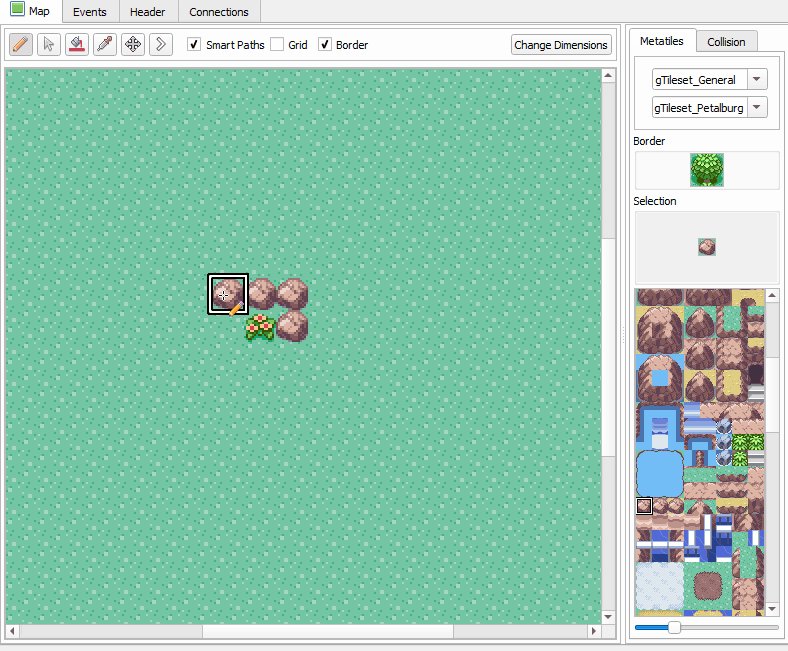
Metatiles can also be selected from existing metatiles on the map area. Use the Eyedropper Tool with *Tools -> Eyedropper* (``E``), or simply click the Eyedropper button |eyedropper-tool| in the toolbar above the map area. A more powerful way to do this is to right-click on the map when using the Pencil Tool or Bucket Fill Tool. You can even right-click and drag to copy a region from the map. In this example GIF, we demonstrate how quick and easy it is to use the right-click method to copy and paint metatiles.
|
||||
|
||||
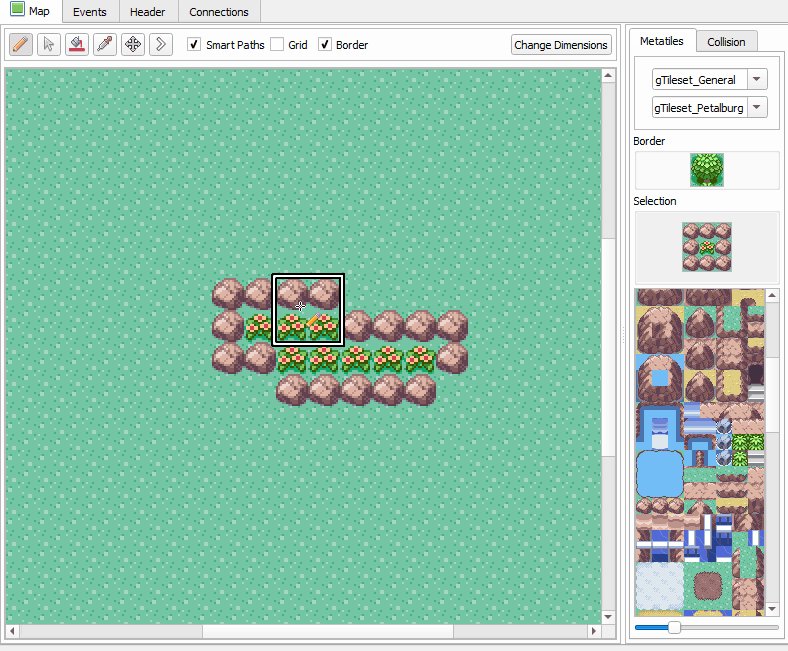
.. figure:: images/editing-map-tiles/right-click-metatile-selection.gif
|
||||
:alt: Right-Click Metatile Selection
|
||||
|
||||
Right-Click Metatile Selection
|
||||
|
||||
.. |eyedropper-tool|
|
||||
image:: images/editing-map-tiles/eyedropper-tool.png
|
||||
|
||||
Now, let's learn how to use the various tools to paint your metatile selection onto the map.
|
||||
|
||||
Pencil Tool
|
||||
-----------
|
||||
|
||||
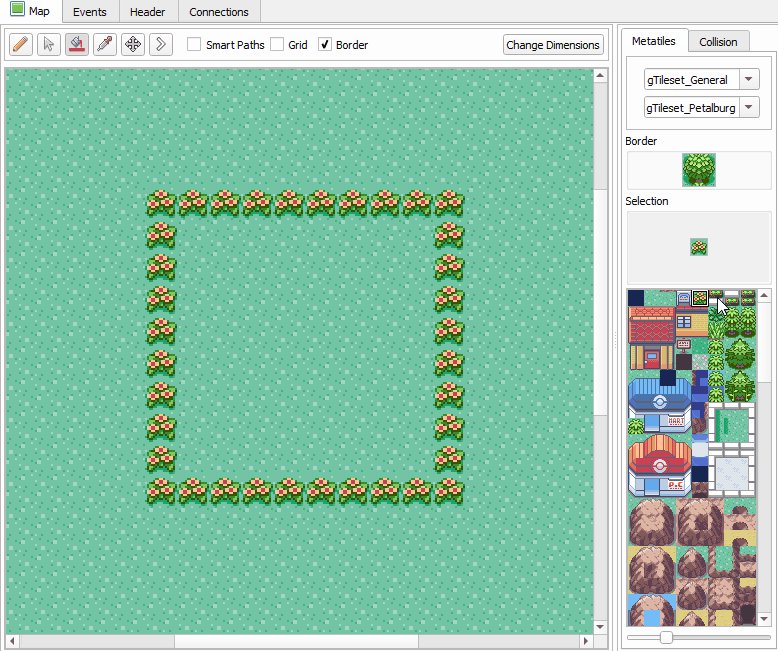
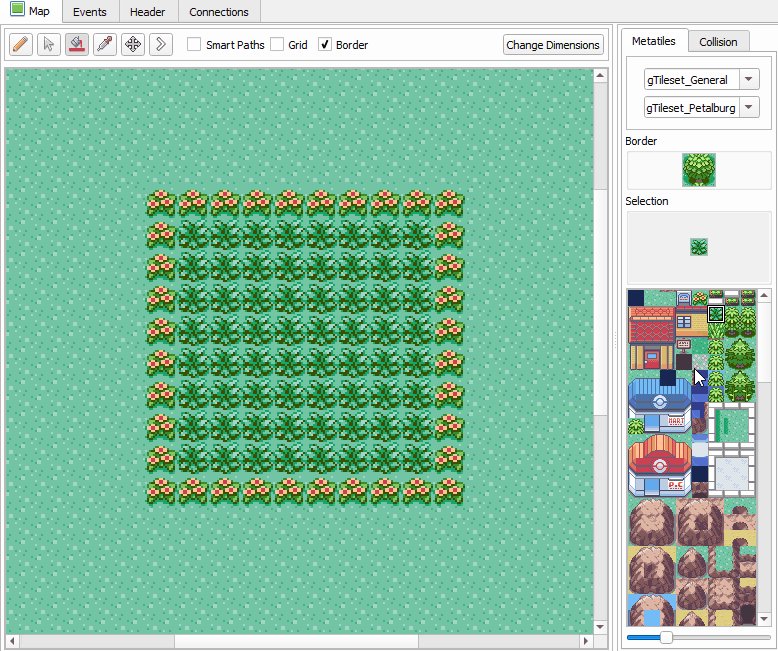
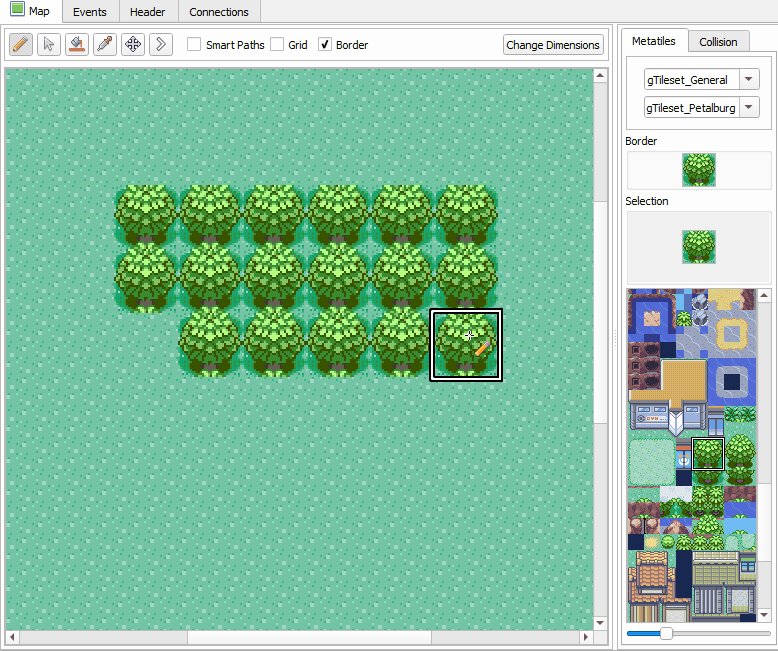
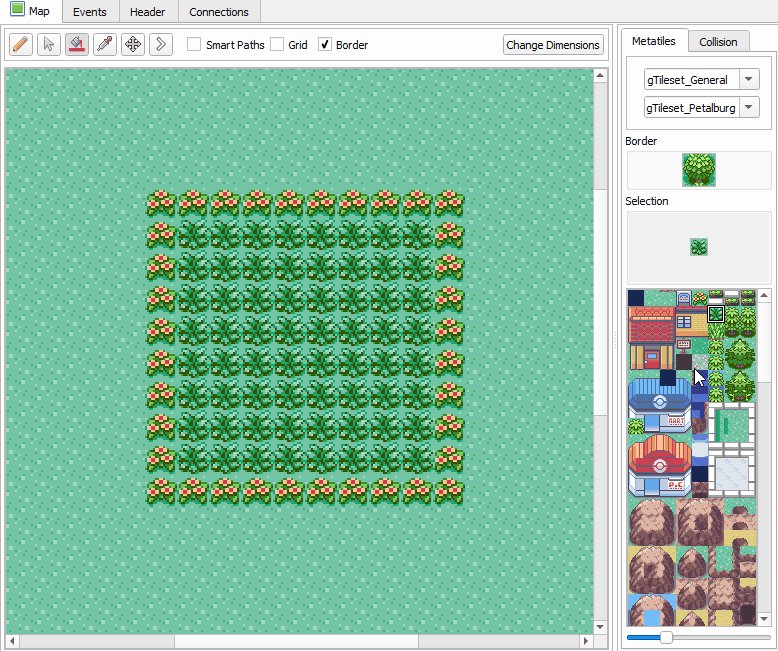
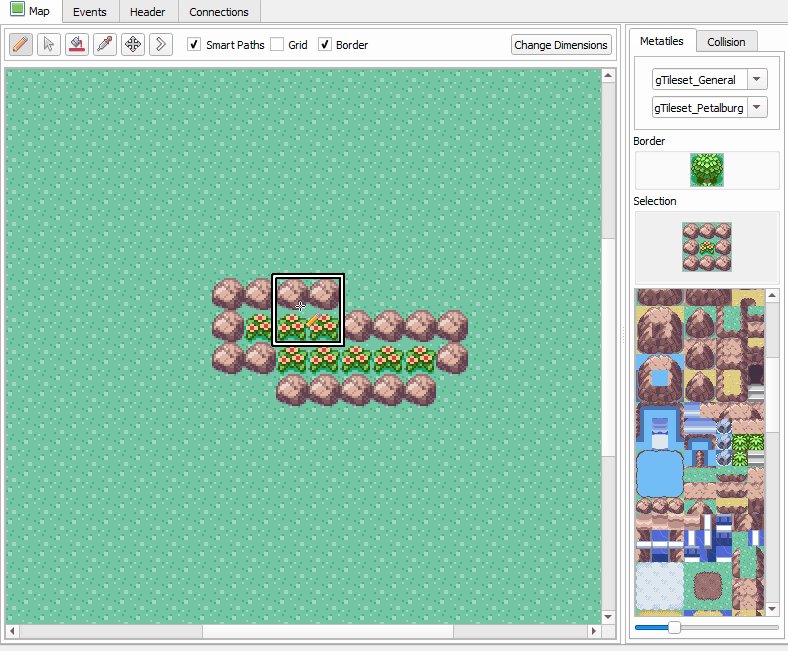
The Pencil Tool |pencil-tool| (*Tools -> Pencil*, or ``N``) is your bread and butter when editing maps. Simply left-click to paint your current metatile selection onto the map. You can click and drag to paint a bigger portion of the map. When clicking and dragging, the metatiles will be painted as if they are snapping to a grid. This simplifies things like painting large areas of trees.
|
||||
|
||||
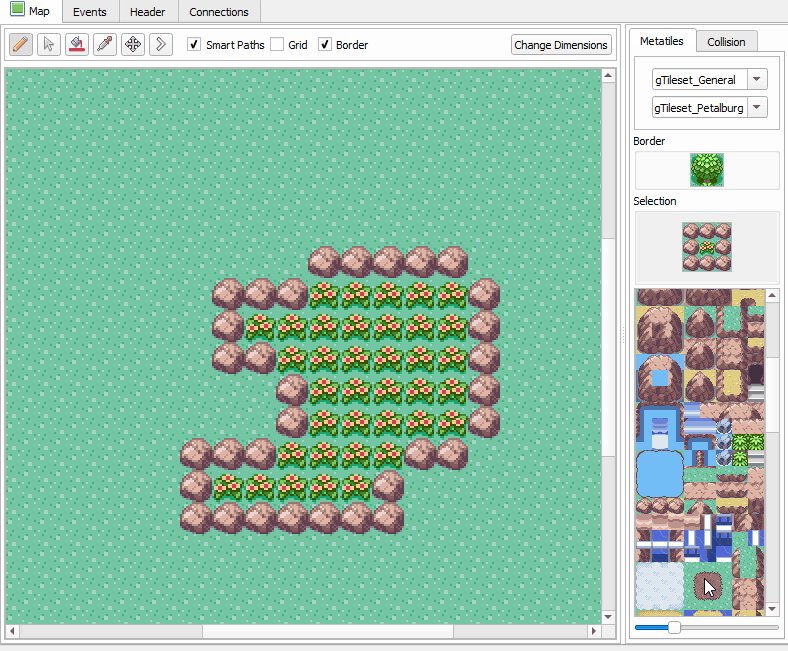
.. figure:: images/editing-map-tiles/snapping-painting.gif
|
||||
:alt: Painting a Large Metatile Selection
|
||||
|
||||
Painting a Large Metatile Selection
|
||||
|
||||
.. |pencil-tool|
|
||||
image:: images/editing-map-tiles/pencil-tool.png
|
||||
|
||||
Pointer Tool
|
||||
------------
|
||||
|
||||
The Pointer Tool |pointer-tool| (*Tools -> Pointer*, or ``P``) doesn't do anything. It just allows you to click on the map without painting anything.
|
||||
|
||||
.. |pointer-tool|
|
||||
image:: images/editing-map-tiles/pointer-tool.png
|
||||
|
||||
Bucket Fill Tool
|
||||
----------------
|
||||
|
||||
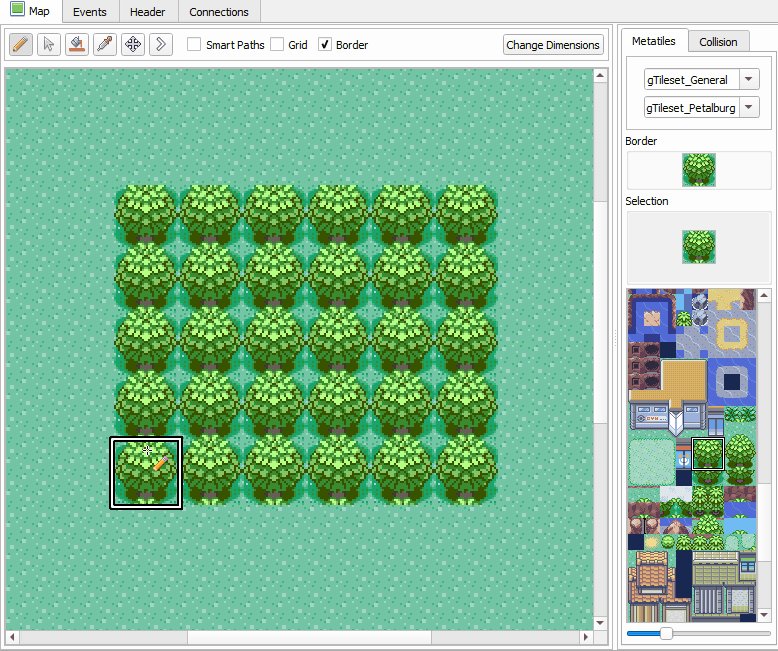
The Bucket Fill Tool |bucket-fill-tool| (*Tools -> Bucket Fill*, or ``B``) works just like you think it does. It fills a contiguous region of identical metatiles. If you have a large metatile selection, it will fill the region with that pattern. A useful shortcut for the Bucket Fill Tool is to middle-click when using the Pencil Tool.
|
||||
|
||||
.. figure:: images/editing-map-tiles/bucket-fill-painting.gif
|
||||
:alt: Painting with Bucket Fill Tool
|
||||
|
||||
Painting with Bucket Fill Tool
|
||||
|
||||
.. |bucket-fill-tool|
|
||||
image:: images/editing-map-tiles/bucket-fill-tool.png
|
||||
|
||||
Map Shift Tool
|
||||
--------------
|
||||
|
||||
The Map Shift Tool |map-shift-tool| (*Tools -> Map Shift*, or ``S``) lets you shift the metatile positions of the entire map at the same time. This is useful after resizing a map. (Though, simply right-click copying the entire map is another way of accomplishing the same thing.) Metatiles are wrapped around to the other side of the map when using the Map Shift Tool. Simply click and drag on the map to perform the map shift.
|
||||
|
||||
.. figure:: images/editing-map-tiles/map-shift-painting.gif
|
||||
:alt: Map Shift Tool
|
||||
|
||||
Map Shift Tool
|
||||
|
||||
.. |map-shift-tool|
|
||||
image:: images/editing-map-tiles/map-shift-tool.png
|
||||
|
||||
Smart Paths
|
||||
-----------
|
||||
|
||||
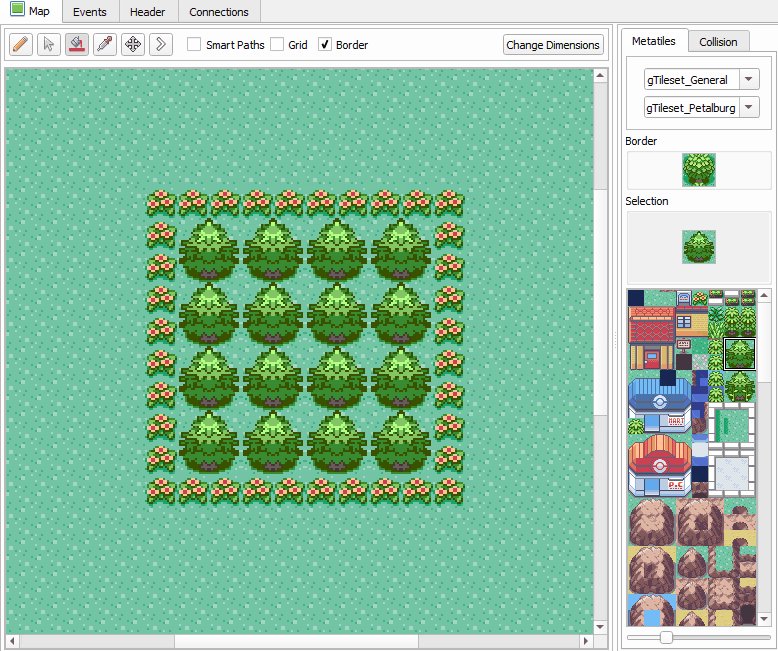
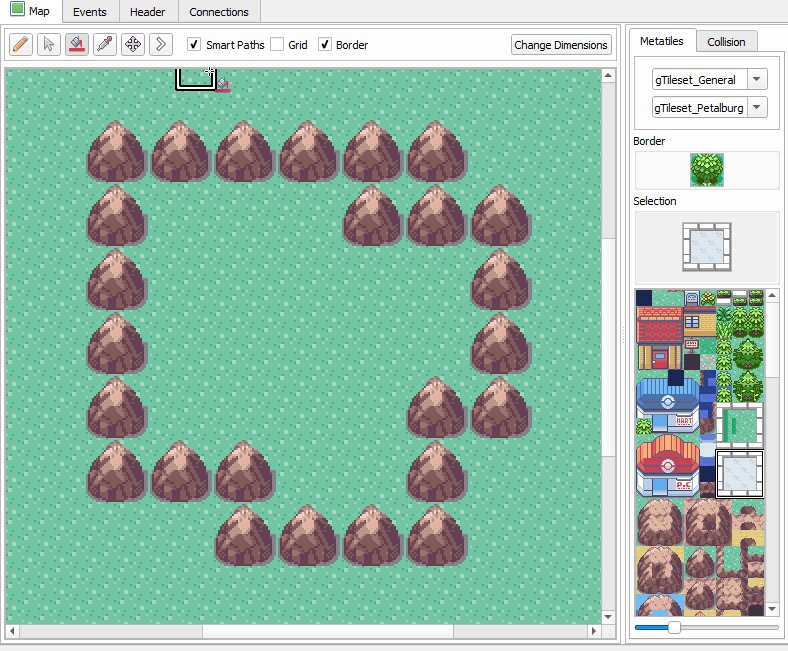
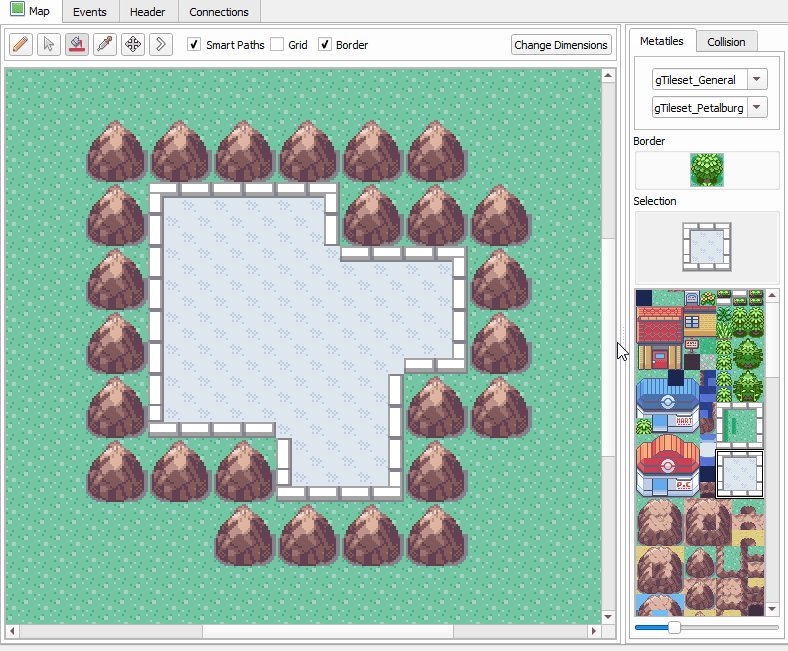
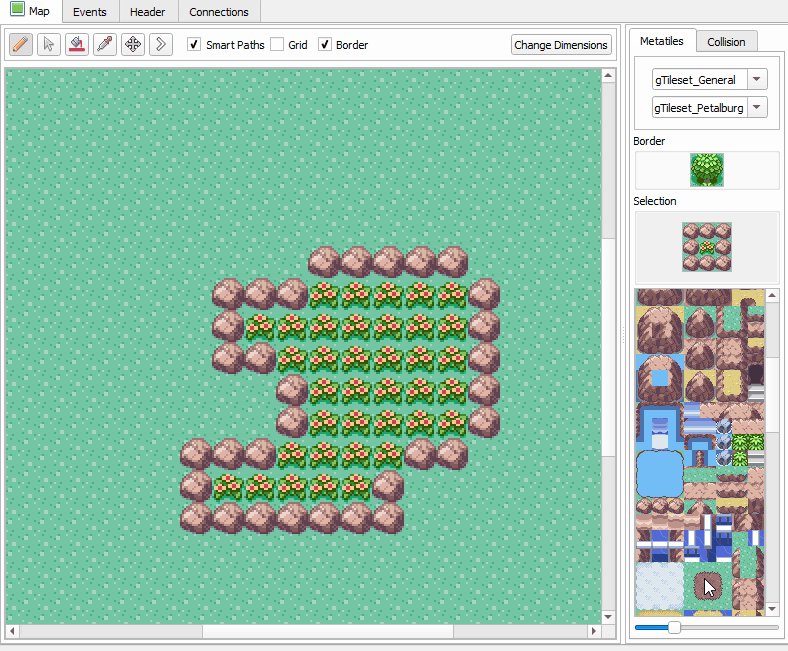
Smart Paths provide an easy way to paint pathways, ponds, and mountains. If there is any formation of metatiles that have a basic outline and a "middle" tile, then smart paths can help save you time when painting. **Smart Paths can only be used when you have a 3x3 metatile selection.** Smart Paths is only available when using the Pencil Tool or the Bucket Fill Tool. To enable Smart Paths, you must either check the Smart Paths checkbox above the map area, or you can hold down the ``Shift`` key. Below are a few examples that illustrate the power of Smart Paths.
|
||||
|
||||
.. figure:: images/editing-map-tiles/smart-paths-1-painting.gif
|
||||
:alt: Regular vs. Smart Paths
|
||||
|
||||
Regular vs. Smart Paths
|
||||
|
||||
.. figure:: images/editing-map-tiles/smart-paths-2-painting.gif
|
||||
:alt: Bucket Fill with Smart Paths
|
||||
|
||||
Bucket Fill with Smart Paths
|
||||
|
||||
.. figure:: images/editing-map-tiles/smart-paths-3-painting.gif
|
||||
:alt: Smart Paths from Right-Click Selection
|
||||
|
||||
Smart Paths from Right-Click Selection
|
||||
|
||||
Change Map Border
|
||||
-----------------
|
||||
|
||||
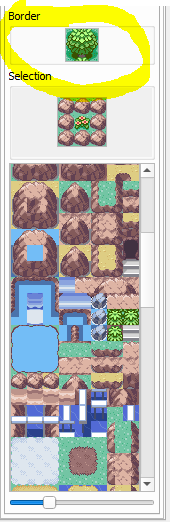
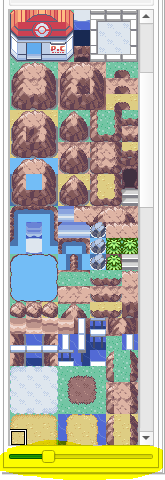
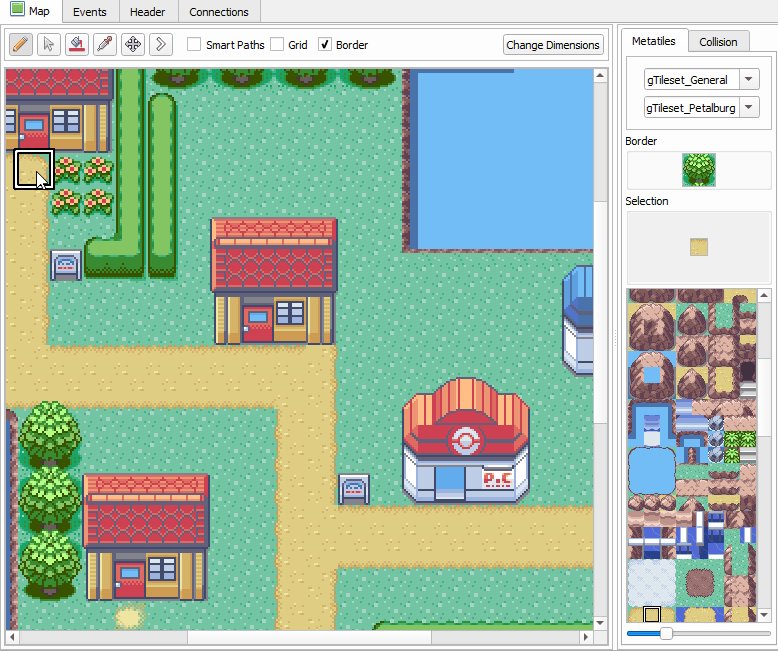
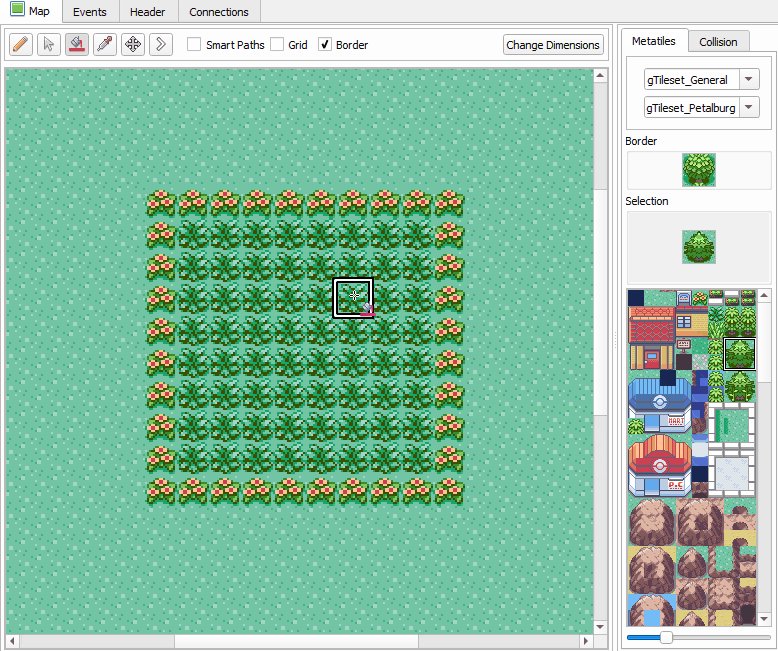
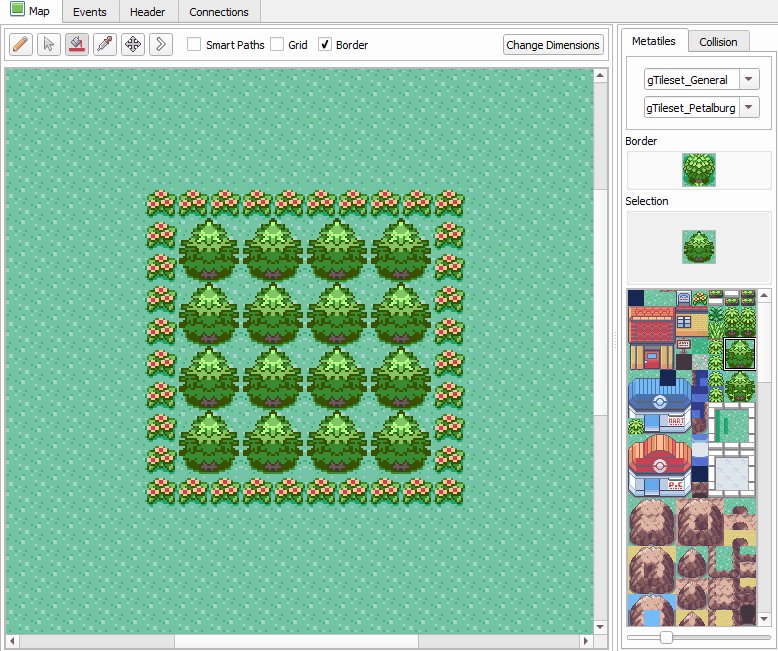
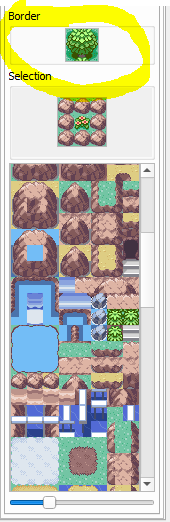
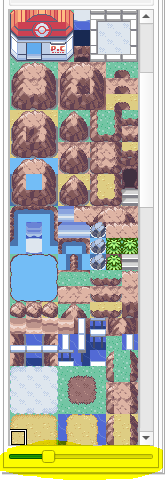
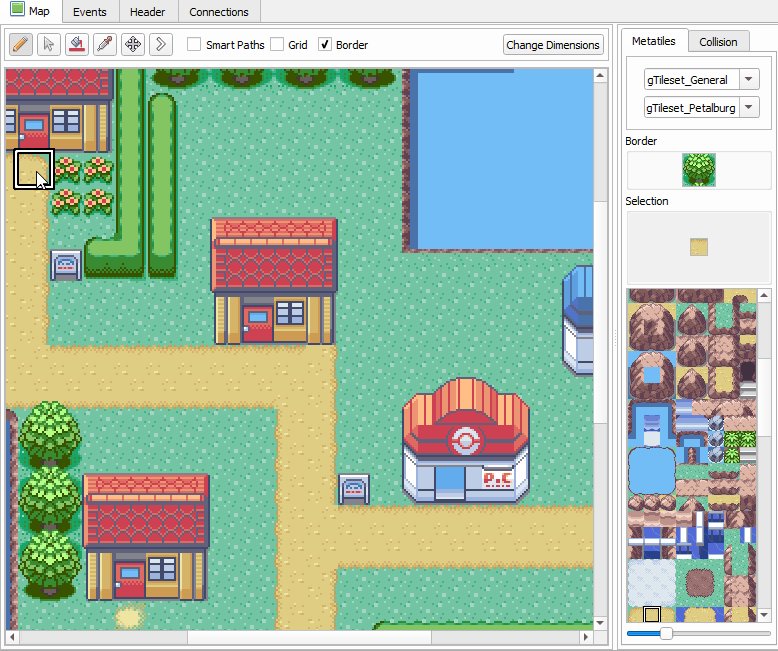
The map's border can be modified by painting on the Border image, which is located above the metatile selection pane.
|
||||
|
||||
.. figure:: images/editing-map-tiles/map-border.png
|
||||
:alt: Change Map Border
|
||||
|
||||
Change Map Border
|
||||
|
||||
Change Map Tilesets
|
||||
-------------------
|
||||
|
||||
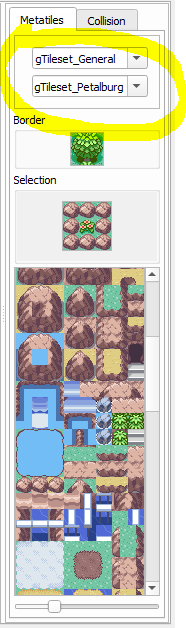
Every map uses exactly two Tilesets--primary and secondary. These can be changed by choosing a different value from the two Tileset dropdowns.
|
||||
|
||||
.. figure:: images/editing-map-tiles/tileset-pickers.png
|
||||
:alt: Tileset Pickers
|
||||
|
||||
Tileset Pickers
|
||||
|
|
|
|||
|
|
@ -175,7 +175,18 @@
|
|||
<li class="toctree-l2"><a class="reference internal" href="manual/navigation.html#region-map-editor">Region Map Editor</a></li>
|
||||
</ul>
|
||||
</li>
|
||||
<li class="toctree-l1"><a class="reference internal" href="manual/editing-map-tiles.html">Editing Map Tiles</a></li>
|
||||
<li class="toctree-l1"><a class="reference internal" href="manual/editing-map-tiles.html">Editing Map Tiles</a><ul>
|
||||
<li class="toctree-l2"><a class="reference internal" href="manual/editing-map-tiles.html#visual-options">Visual Options</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="manual/editing-map-tiles.html#selecting-metatiles">Selecting Metatiles</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="manual/editing-map-tiles.html#pencil-tool">Pencil Tool</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="manual/editing-map-tiles.html#pointer-tool">Pointer Tool</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="manual/editing-map-tiles.html#bucket-fill-tool">Bucket Fill Tool</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="manual/editing-map-tiles.html#map-shift-tool">Map Shift Tool</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="manual/editing-map-tiles.html#smart-paths">Smart Paths</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="manual/editing-map-tiles.html#change-map-border">Change Map Border</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="manual/editing-map-tiles.html#change-map-tilesets">Change Map Tilesets</a></li>
|
||||
</ul>
|
||||
</li>
|
||||
<li class="toctree-l1"><a class="reference internal" href="manual/editing-map-events.html">Editing Map Events</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
|
|
|
|||
|
|
@ -84,7 +84,18 @@
|
|||
<ul class="current">
|
||||
<li class="toctree-l1"><a class="reference internal" href="introduction.html">Introduction</a></li>
|
||||
<li class="toctree-l1"><a class="reference internal" href="navigation.html">Navigation</a></li>
|
||||
<li class="toctree-l1 current"><a class="current reference internal" href="#">Editing Map Tiles</a></li>
|
||||
<li class="toctree-l1 current"><a class="current reference internal" href="#">Editing Map Tiles</a><ul>
|
||||
<li class="toctree-l2"><a class="reference internal" href="#visual-options">Visual Options</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="#selecting-metatiles">Selecting Metatiles</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="#pencil-tool">Pencil Tool</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="#pointer-tool">Pointer Tool</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="#bucket-fill-tool">Bucket Fill Tool</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="#map-shift-tool">Map Shift Tool</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="#smart-paths">Smart Paths</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="#change-map-border">Change Map Border</a></li>
|
||||
<li class="toctree-l2"><a class="reference internal" href="#change-map-tilesets">Change Map Tilesets</a></li>
|
||||
</ul>
|
||||
</li>
|
||||
<li class="toctree-l1"><a class="reference internal" href="editing-map-events.html">Editing Map Events</a></li>
|
||||
</ul>
|
||||
<p class="caption"><span class="caption-text">Reference</span></p>
|
||||
|
|
@ -157,6 +168,108 @@
|
|||
|
||||
<div class="section" id="editing-map-tiles">
|
||||
<h1>Editing Map Tiles<a class="headerlink" href="#editing-map-tiles" title="Permalink to this headline">¶</a></h1>
|
||||
<p>Editing map tiles takes place in Porymap’s Main Window. The map is laid out in a grid of what are called “metatiles”. The editing basic flow is to make a metatile selection, and then paint that metatile selection onto the map.</p>
|
||||
<div class="section" id="visual-options">
|
||||
<h2>Visual Options<a class="headerlink" href="#visual-options" title="Permalink to this headline">¶</a></h2>
|
||||
<p>Before getting into the details of editing map tiles, you should be aware of some settings that make your life easier.</p>
|
||||
<p>A grid can be displayed over the editable map area by using the <code class="docutils literal notranslate"><span class="pre">Grid</span></code> checkbox, which is located in the toolbar above the map area.</p>
|
||||
<div class="figure" id="id1">
|
||||
<img alt="Map Grid" src="../_images/map-grid.png" />
|
||||
<p class="caption"><span class="caption-text">Map Grid</span></p>
|
||||
</div>
|
||||
<p>The border’s visibility, including the surrounding map connections, can be toggled with the <code class="docutils literal notranslate"><span class="pre">Border</span></code> checkbox, which is located in the toolbar above the map area.</p>
|
||||
<div class="figure" id="id2">
|
||||
<img alt="Map Border Toggled Off" src="../_images/map-border-off.png" />
|
||||
<p class="caption"><span class="caption-text">Map Border Toggled Off</span></p>
|
||||
</div>
|
||||
<p>You can zoom in and out on the map with <em>View -> Zoom In</em> (<code class="docutils literal notranslate"><span class="pre">Ctrl++</span></code> or <code class="docutils literal notranslate"><span class="pre">Ctrl+Mouse</span> <span class="pre">Wheel</span> <span class="pre">Scroll</span> <span class="pre">Up</span></code>) and <em>View -> Zoom Out</em> (<code class="docutils literal notranslate"><span class="pre">Ctrl+-</span></code> or <code class="docutils literal notranslate"><span class="pre">Ctrl+Mouse</span> <span class="pre">Wheel</span> <span class="pre">Scroll</span> <span class="pre">Down</span></code>).</p>
|
||||
<p>By default, the mouse cursor will show a white indicator outline of the currently-hovered tile(s) of what will be painted. You can disable this outline with <em>View -> Cursor Tile Outline</em>. Additionally, the cursor changes its appearance depending on which tool you currently have selected in the toolbar. You can disable this with <em>View -> Cursor Icons</em>.</p>
|
||||
<p>An indicator outline for the player’s in-game view radius can be toggled with <em>View -> Player View Rectangle</em>.</p>
|
||||
<p>The Metatile Selection Pane can be zoomed in or out using the slider on the bottom.</p>
|
||||
<div class="figure" id="id3">
|
||||
<img alt="Metatile Selection Zoom Slider" src="../_images/metatile-selection-slider.png" />
|
||||
<p class="caption"><span class="caption-text">Metatile Selection Zoom Slider</span></p>
|
||||
</div>
|
||||
</div>
|
||||
<div class="section" id="selecting-metatiles">
|
||||
<h2>Selecting Metatiles<a class="headerlink" href="#selecting-metatiles" title="Permalink to this headline">¶</a></h2>
|
||||
<p>Before you paint onto the map, you need to select which metatiles you will be painting. The primary way to do this is to click on a metatile from the Metatile Selection Pane. Whenever you change your selection, the selection preview will update so you can see exactly what you have selected at all times.</p>
|
||||
<div class="figure" id="id4">
|
||||
<img alt="Basic Metatile Selection" src="../_images/single-metatile-selection.gif" />
|
||||
<p class="caption"><span class="caption-text">Basic Metatile Selection</span></p>
|
||||
</div>
|
||||
<p>You can select more than one tile at a time by clicking and dragging the desired region. For example, it’s convenient to select the entire Pokémon Center at once.</p>
|
||||
<div class="figure" id="id5">
|
||||
<img alt="Multiple Metatile Selection" src="../_images/multiple-metatile-selection.gif" />
|
||||
<p class="caption"><span class="caption-text">Multiple Metatile Selection</span></p>
|
||||
</div>
|
||||
<p>Metatiles can also be selected from existing metatiles on the map area. Use the Eyedropper Tool with <em>Tools -> Eyedropper</em> (<code class="docutils literal notranslate"><span class="pre">E</span></code>), or simply click the Eyedropper button <img alt="eyedropper-tool" src="../_images/eyedropper-tool.png" /> in the toolbar above the map area. A more powerful way to do this is to right-click on the map when using the Pencil Tool or Bucket Fill Tool. You can even right-click and drag to copy a region from the map. In this example GIF, we demonstrate how quick and easy it is to use the right-click method to copy and paint metatiles.</p>
|
||||
<div class="figure" id="id6">
|
||||
<img alt="Right-Click Metatile Selection" src="../_images/right-click-metatile-selection.gif" />
|
||||
<p class="caption"><span class="caption-text">Right-Click Metatile Selection</span></p>
|
||||
</div>
|
||||
<p>Now, let’s learn how to use the various tools to paint your metatile selection onto the map.</p>
|
||||
</div>
|
||||
<div class="section" id="pencil-tool">
|
||||
<h2>Pencil Tool<a class="headerlink" href="#pencil-tool" title="Permalink to this headline">¶</a></h2>
|
||||
<p>The Pencil Tool <img alt="pencil-tool" src="../_images/pencil-tool.png" /> (<em>Tools -> Pencil</em>, or <code class="docutils literal notranslate"><span class="pre">N</span></code>) is your bread and butter when editing maps. Simply left-click to paint your current metatile selection onto the map. You can click and drag to paint a bigger portion of the map. When clicking and dragging, the metatiles will be painted as if they are snapping to a grid. This simplifies things like painting large areas of trees.</p>
|
||||
<div class="figure" id="id7">
|
||||
<img alt="Painting a Large Metatile Selection" src="../_images/snapping-painting.gif" />
|
||||
<p class="caption"><span class="caption-text">Painting a Large Metatile Selection</span></p>
|
||||
</div>
|
||||
</div>
|
||||
<div class="section" id="pointer-tool">
|
||||
<h2>Pointer Tool<a class="headerlink" href="#pointer-tool" title="Permalink to this headline">¶</a></h2>
|
||||
<p>The Pointer Tool <img alt="pointer-tool" src="../_images/pointer-tool.png" /> (<em>Tools -> Pointer</em>, or <code class="docutils literal notranslate"><span class="pre">P</span></code>) doesn’t do anything. It just allows you to click on the map without painting anything.</p>
|
||||
</div>
|
||||
<div class="section" id="bucket-fill-tool">
|
||||
<h2>Bucket Fill Tool<a class="headerlink" href="#bucket-fill-tool" title="Permalink to this headline">¶</a></h2>
|
||||
<p>The Bucket Fill Tool <img alt="bucket-fill-tool" src="../_images/bucket-fill-tool.png" /> (<em>Tools -> Bucket Fill</em>, or <code class="docutils literal notranslate"><span class="pre">B</span></code>) works just like you think it does. It fills a contiguous region of identical metatiles. If you have a large metatile selection, it will fill the region with that pattern. A useful shortcut for the Bucket Fill Tool is to middle-click when using the Pencil Tool.</p>
|
||||
<div class="figure" id="id8">
|
||||
<img alt="Painting with Bucket Fill Tool" src="../_images/bucket-fill-painting.gif" />
|
||||
<p class="caption"><span class="caption-text">Painting with Bucket Fill Tool</span></p>
|
||||
</div>
|
||||
</div>
|
||||
<div class="section" id="map-shift-tool">
|
||||
<h2>Map Shift Tool<a class="headerlink" href="#map-shift-tool" title="Permalink to this headline">¶</a></h2>
|
||||
<p>The Map Shift Tool <img alt="map-shift-tool" src="../_images/map-shift-tool.png" /> (<em>Tools -> Map Shift</em>, or <code class="docutils literal notranslate"><span class="pre">S</span></code>) lets you shift the metatile positions of the entire map at the same time. This is useful after resizing a map. (Though, simply right-click copying the entire map is another way of accomplishing the same thing.) Metatiles are wrapped around to the other side of the map when using the Map Shift Tool. Simply click and drag on the map to perform the map shift.</p>
|
||||
<div class="figure" id="id9">
|
||||
<img alt="Map Shift Tool" src="../_images/map-shift-painting.gif" />
|
||||
<p class="caption"><span class="caption-text">Map Shift Tool</span></p>
|
||||
</div>
|
||||
</div>
|
||||
<div class="section" id="smart-paths">
|
||||
<h2>Smart Paths<a class="headerlink" href="#smart-paths" title="Permalink to this headline">¶</a></h2>
|
||||
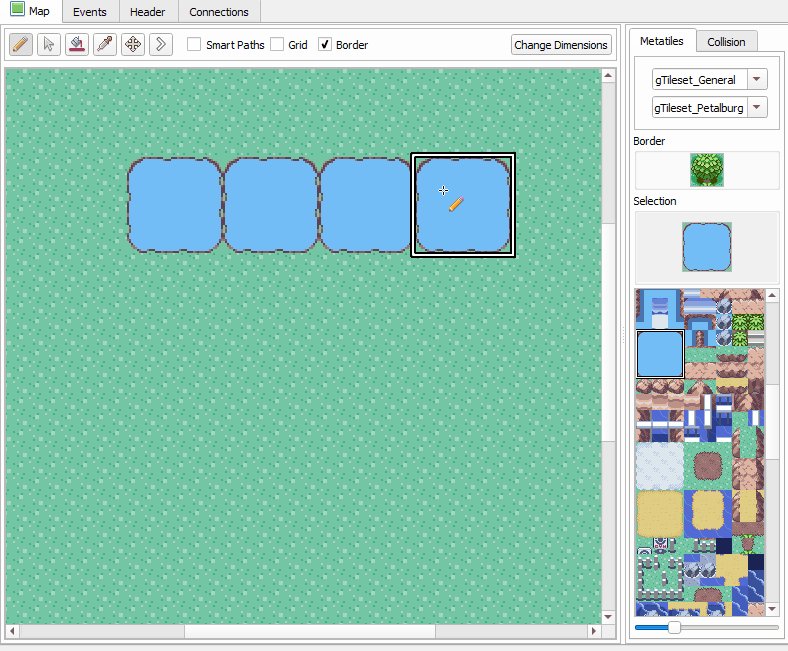
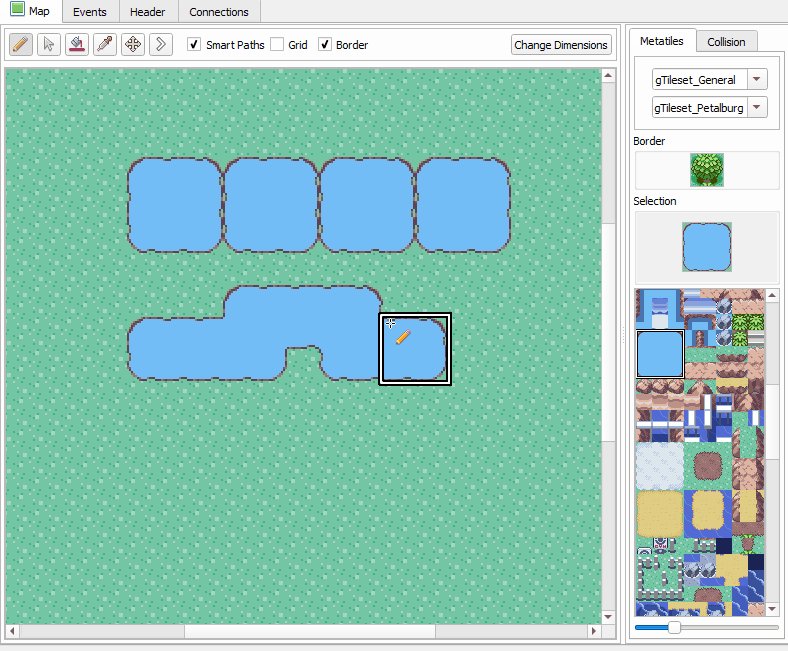
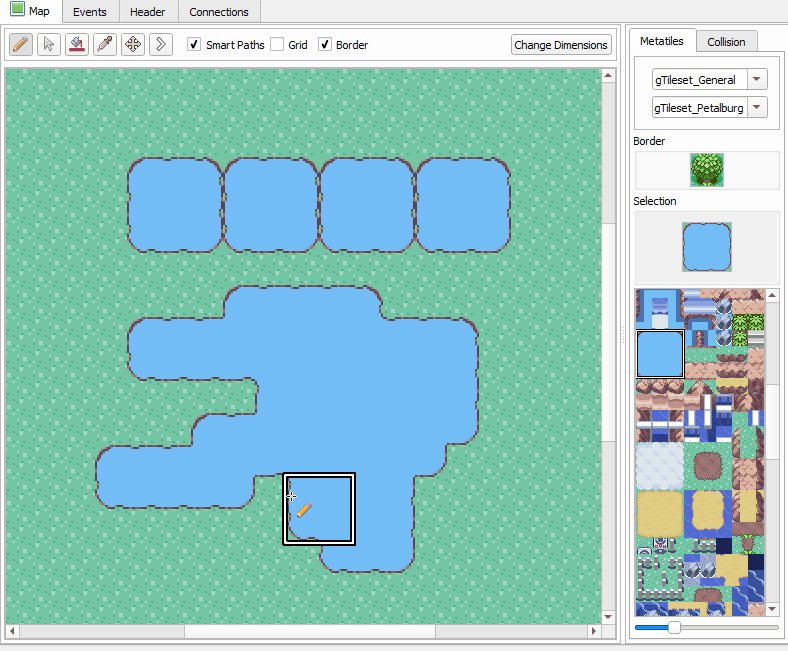
<p>Smart Paths provide an easy way to paint pathways, ponds, and mountains. If there is any formation of metatiles that have a basic outline and a “middle” tile, then smart paths can help save you time when painting. <strong>Smart Paths can only be used when you have a 3x3 metatile selection.</strong> Smart Paths is only available when using the Pencil Tool or the Bucket Fill Tool. To enable Smart Paths, you must either check the Smart Paths checkbox above the map area, or you can hold down the <code class="docutils literal notranslate"><span class="pre">Shift</span></code> key. Below are a few examples that illustrate the power of Smart Paths.</p>
|
||||
<div class="figure" id="id10">
|
||||
<img alt="Regular vs. Smart Paths" src="../_images/smart-paths-1-painting.gif" />
|
||||
<p class="caption"><span class="caption-text">Regular vs. Smart Paths</span></p>
|
||||
</div>
|
||||
<div class="figure" id="id11">
|
||||
<img alt="Bucket Fill with Smart Paths" src="../_images/smart-paths-2-painting.gif" />
|
||||
<p class="caption"><span class="caption-text">Bucket Fill with Smart Paths</span></p>
|
||||
</div>
|
||||
<div class="figure" id="id12">
|
||||
<img alt="Smart Paths from Right-Click Selection" src="../_images/smart-paths-3-painting.gif" />
|
||||
<p class="caption"><span class="caption-text">Smart Paths from Right-Click Selection</span></p>
|
||||
</div>
|
||||
</div>
|
||||
<div class="section" id="change-map-border">
|
||||
<h2>Change Map Border<a class="headerlink" href="#change-map-border" title="Permalink to this headline">¶</a></h2>
|
||||
<p>The map’s border can be modified by painting on the Border image, which is located above the metatile selection pane.</p>
|
||||
<div class="figure" id="id13">
|
||||
<img alt="Change Map Border" src="../_images/map-border.png" />
|
||||
<p class="caption"><span class="caption-text">Change Map Border</span></p>
|
||||
</div>
|
||||
</div>
|
||||
<div class="section" id="change-map-tilesets">
|
||||
<h2>Change Map Tilesets<a class="headerlink" href="#change-map-tilesets" title="Permalink to this headline">¶</a></h2>
|
||||
<p>Every map uses exactly two Tilesets–primary and secondary. These can be changed by choosing a different value from the two Tileset dropdowns.</p>
|
||||
<div class="figure" id="id14">
|
||||
<img alt="Tileset Pickers" src="../_images/tileset-pickers.png" />
|
||||
<p class="caption"><span class="caption-text">Tileset Pickers</span></p>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
|
||||
|
|
|
|||
|
|
@ -1 +1 @@
|
|||
Search.setIndex({docnames:["index","manual/editing-map-events","manual/editing-map-tiles","manual/introduction","manual/navigation","reference/changelog","reference/related-projects"],envversion:{"sphinx.domains.c":1,"sphinx.domains.changeset":1,"sphinx.domains.cpp":1,"sphinx.domains.javascript":1,"sphinx.domains.math":2,"sphinx.domains.python":1,"sphinx.domains.rst":1,"sphinx.domains.std":1,sphinx:54},filenames:["index.rst","manual\\editing-map-events.rst","manual\\editing-map-tiles.rst","manual\\introduction.rst","manual\\navigation.rst","reference\\changelog.rst","reference\\related-projects.rst"],objects:{},objnames:{},objtypes:{},terms:{"0x4":3,"23asdf":[],"default":4,"final":3,"function":3,"switch":4,Its:3,That:3,The:[3,4],There:3,about:0,abov:[3,4],addit:3,advanc:3,after:3,all:4,allow:[3,4],also:4,anoth:4,appear:4,applic:4,area:[3,4],around:4,asdfasdf:[],avail:3,background:4,basic:[3,4],becaus:4,befor:3,being:3,between:4,binari:3,blah:[],bottom:4,breifli:[],briefli:4,build:3,button:[3,4],can:[0,3,4],center:4,chang:[3,4],changelog:0,choos:[3,4],citi:[3,4],click:[3,4],collaps:4,collis:[3,4],com:0,combin:4,compil:3,connect:[3,4],contain:4,context:4,control:3,cover:4,cross:3,ctrl:3,current:[3,4],data:3,daunt:4,decompil:3,desir:4,dialog:3,differ:4,difficulti:3,displai:3,doe:3,doing:3,doubl:4,down:3,download:3,draw:3,each:4,edit:[0,3,4],editor:[0,3],either:4,empti:3,enter:4,equival:3,event:[0,3,4],everi:4,except:3,exist:3,expand:4,familiar:3,featur:[3,4],feel:0,few:[3,4],file:[3,4],filter:4,find:0,first:[3,4],flower:3,floweri:3,folder:[3,4],follow:3,found:3,from:[3,4],fullest:4,game:[3,4],gameplai:4,gen:3,gener:3,get:0,git:3,github:0,give:4,grass:3,great:3,greet:3,group:4,hack:3,has:4,have:[3,4],header:4,hierarch:4,highli:3,how:[3,4],http:0,huderlem:0,ignor:3,imag:4,improv:3,includ:4,instal:3,interact:4,introduct:0,larger:4,launch:3,layout:4,learn:[3,4],left:[3,4],let:[3,4],like:4,linux:3,list:0,load:[3,4],locat:3,look:[0,3,4],mac:3,main:[0,3],make:3,mani:[3,4],manual:0,map:[0,3],metatil:[3,4],miss:0,modifi:4,more:[3,4],most:[3,4],much:3,music:4,must:3,name:4,navig:[0,3],next:[3,4],nodep:3,notabl:3,now:3,object:4,one:4,onli:4,onto:4,open:[3,4],oper:4,option:4,organ:4,other:4,our:3,out:0,over:4,paint:[3,4],pane:4,panel:3,part:4,patient:4,pencil:3,petalburg:3,place:3,platform:3,player:4,pleas:0,png:[],pokeemerald:3,pokemon:[3,4],pokerubi:3,pop:3,porymap:4,press:[3,4],pret:3,primari:[3,4],project:[0,3,4],properti:[3,4],provid:3,purpos:4,quickli:4,reach:0,read:3,recommend:3,redo:3,refer:0,region:[0,3],relat:0,releas:3,respect:3,result:3,right:4,rom:3,same:3,save:3,screen:3,script:4,second:[3,4],secondari:4,section:4,see:3,seem:4,select:[3,4],set:4,setup:3,shortcut:3,should:3,shouldn:3,show:[3,4],side:[3,4],simpli:4,sinc:3,singl:4,situat:4,some:[3,4],someth:0,sort:4,sourc:3,start:0,successfulli:3,summar:4,support:3,sure:3,surround:4,tab:4,take:[3,4],text:4,thei:4,therefor:3,thi:4,thing:[3,4],think:3,those:3,tile:[0,3,4],tileset:[0,3],time:[3,4],tool:3,toolbar:3,tradit:3,trigger:4,two:4,type:4,undo:3,usabl:3,use:[3,4],used:4,user:[0,3],using:[3,4],variou:[3,4],version:3,view:4,walk:4,warp:4,weather:4,what:[0,4],when:[3,4],whenev:4,which:4,wild:3,window:[0,3],within:4,work:[3,4],workflow:3,write:3,you:[0,3,4],your:[3,4]},titles:["Porymap Documentation","Editing Map Events","Editing Map Tiles","Introduction","Navigation","Changelog","Related Projects"],titleterms:{about:3,changelog:5,document:0,edit:[1,2],editor:4,event:1,get:3,introduct:3,list:4,main:4,map:[1,2,4],navig:4,porymap:[0,3],project:6,region:4,relat:6,start:3,tile:2,tileset:4,window:4}})
|
||||
Search.setIndex({docnames:["index","manual/editing-map-events","manual/editing-map-tiles","manual/introduction","manual/navigation","reference/changelog","reference/related-projects"],envversion:{"sphinx.domains.c":1,"sphinx.domains.changeset":1,"sphinx.domains.cpp":1,"sphinx.domains.javascript":1,"sphinx.domains.math":2,"sphinx.domains.python":1,"sphinx.domains.rst":1,"sphinx.domains.std":1,sphinx:54},filenames:["index.rst","manual\\editing-map-events.rst","manual\\editing-map-tiles.rst","manual\\introduction.rst","manual\\navigation.rst","reference\\changelog.rst","reference\\related-projects.rst"],objects:{},objnames:{},objtypes:{},terms:{"0x4":3,"23asdf":[],"3x3":2,"default":[2,4],"final":3,"function":3,"pok\u00e9mon":2,"switch":4,For:2,Its:3,That:3,The:[2,3,4],There:3,These:2,Use:2,about:0,abov:[2,3,4],accomplish:2,addit:3,addition:2,advanc:3,after:[2,3],all:[2,4],allow:[2,3,4],also:[2,4],altern:[],ani:2,anoth:[2,4],anyth:2,appear:[2,4],applic:4,area:[2,3,4],around:[2,4],asdfasdf:[],avail:[2,3],awar:2,background:4,basic:[2,3,4],becaus:4,befor:[2,3],being:3,below:2,between:4,bigger:2,binari:3,blah:[],border:0,bottom:[2,4],bread:2,breifli:[],briefli:4,bucket:0,build:3,butter:2,button:[2,3,4],call:2,can:[0,2,3,4],center:[2,4],chang:[0,3,4],changelog:0,check:2,checkbox:2,choos:[2,3,4],citi:[3,4],click:[2,3,4],collaps:4,collis:[3,4],com:0,combin:4,compil:3,connect:[2,3,4],contain:4,context:4,contigu:2,control:3,conveni:2,copi:2,cover:4,cross:3,ctrl:[2,3],current:[2,3,4],cursor:2,data:3,daunt:4,decompil:3,demonstr:2,depend:2,desir:[2,4],detail:2,dialog:3,differ:[2,4],difficulti:3,disabl:2,displai:[2,3],doe:[2,3],doesn:2,doing:3,doubl:4,down:[2,3],download:3,drag:2,draw:3,dropdown:2,each:4,easi:2,easier:2,edit:[0,3,4],editor:[0,3],either:[2,4],empti:3,enabl:2,enter:4,entir:2,equival:3,even:2,event:[0,3,4],everi:[2,4],exactli:2,exampl:2,except:3,exist:[2,3],expand:4,eyedropp:2,familiar:3,featur:[3,4],feel:0,few:[2,3,4],file:[3,4],fill:0,filter:4,find:0,first:[3,4],flow:2,flower:3,floweri:3,folder:[3,4],follow:3,format:2,found:3,from:[2,3,4],fullest:4,game:[2,3,4],gameplai:4,gen:3,gener:3,get:[0,2],gif:2,git:3,github:0,give:4,grass:3,great:3,greet:3,grid:2,group:4,hack:3,has:4,have:[2,3,4],header:4,help:2,hierarch:4,highli:3,hold:2,hover:2,how:[2,3,4],http:0,huderlem:0,icon:2,ident:2,ignor:3,illustr:2,imag:[2,4],improv:3,includ:[2,4],indic:2,instal:3,interact:4,introduct:0,its:2,just:2,kei:2,laid:2,larg:2,larger:4,launch:3,layout:4,learn:[2,3,4],left:[2,3,4],let:[2,3,4],life:2,like:[2,4],linux:3,list:0,load:[3,4],locat:[2,3],look:[0,3,4],mac:3,main:[0,2,3],make:[2,3],mani:[3,4],manual:0,map:[0,3],metatil:[0,3,4],method:2,middl:2,miss:0,modifi:[2,4],more:[2,3,4],most:[3,4],mountain:2,mous:2,much:3,multipl:2,music:4,must:[2,3],name:4,navig:[0,3],need:2,next:[3,4],nodep:3,notabl:3,now:[2,3],object:4,off:2,onc:2,one:[2,4],onli:[2,4],onto:[2,4],open:[3,4],oper:4,option:[0,4],organ:4,other:[2,4],our:3,out:[0,2],outlin:2,over:[2,4],paint:[2,3,4],pane:[2,4],panel:3,part:4,path:0,pathwai:2,patient:4,pattern:2,pencil:[0,3],perform:2,petalburg:3,picker:2,place:[2,3],platform:3,player:[2,4],pleas:0,png:[],pointer:0,pokeemerald:3,pokemon:[3,4],pokerubi:3,pond:2,pop:3,portion:2,porymap:[2,4],posit:2,power:2,press:[3,4],pret:3,preview:2,primari:[2,3,4],project:[0,3,4],properti:[3,4],provid:[2,3],purpos:4,quick:2,quickli:4,radiu:2,reach:0,read:3,recommend:3,rectangl:2,redo:3,refer:0,region:[0,2,3],regular:2,relat:0,releas:3,resiz:2,respect:3,result:3,right:[2,4],rom:3,same:[2,3],save:[2,3],screen:3,script:4,scroll:2,second:[3,4],secondari:[2,4],section:4,see:[2,3],seem:4,select:[0,3,4],set:[2,4],setup:3,shift:0,shortcut:[2,3],should:[2,3],shouldn:3,show:[2,3,4],side:[2,3,4],simpli:[2,4],simplifi:2,sinc:3,singl:4,situat:4,slider:2,smart:0,snap:2,some:[2,3,4],someth:0,sort:4,sourc:3,start:0,successfulli:3,summar:4,support:3,sure:3,surround:[2,4],tab:4,take:[2,3,4],text:4,than:2,thei:[2,4],therefor:3,thi:[2,4],thing:[2,3,4],think:[2,3],those:3,though:2,tile:[0,3,4],tileset:[0,3],time:[2,3,4],toggl:2,tool:[0,3],toolbar:[2,3],tradit:3,tree:2,trigger:4,two:[2,4],type:4,undo:3,updat:2,usabl:3,use:[2,3,4],used:[2,4],useful:2,user:[0,3],uses:2,using:[2,3,4],valu:2,variou:[2,3,4],version:3,view:[2,4],visibl:2,visual:0,wai:2,walk:4,warp:4,weather:4,what:[0,2,4],wheel:2,when:[2,3,4],whenev:[2,4],which:[2,4],white:2,wild:3,window:[0,2,3],within:4,without:2,work:[2,3,4],workflow:3,wrap:2,write:3,you:[0,2,3,4],your:[2,3,4],zoom:2},titles:["Porymap Documentation","Editing Map Events","Editing Map Tiles","Introduction","Navigation","Changelog","Related Projects"],titleterms:{about:3,border:2,bucket:2,chang:2,changelog:5,document:0,edit:[1,2],editor:4,event:1,fill:2,get:3,introduct:3,list:4,main:4,map:[1,2,4],metatil:2,navig:4,option:2,path:2,pencil:2,pointer:2,porymap:[0,3],project:6,region:4,relat:6,select:2,shift:2,smart:2,start:3,tile:2,tileset:[2,4],tool:2,visual:2,window:4}})
|
||||
|
|
@ -1,3 +1,153 @@
|
|||
*****************
|
||||
Editing Map Tiles
|
||||
*****************
|
||||
*****************
|
||||
|
||||
Editing map tiles takes place in Porymap's Main Window. The map is laid out in a grid of what are called "metatiles". The editing basic flow is to make a metatile selection, and then paint that metatile selection onto the map.
|
||||
|
||||
Visual Options
|
||||
--------------
|
||||
|
||||
Before getting into the details of editing map tiles, you should be aware of some settings that make your life easier.
|
||||
|
||||
A grid can be displayed over the editable map area by using the ``Grid`` checkbox, which is located in the toolbar above the map area.
|
||||
|
||||
.. figure:: images/editing-map-tiles/map-grid.png
|
||||
:alt: Map Grid
|
||||
|
||||
Map Grid
|
||||
|
||||
The border's visibility, including the surrounding map connections, can be toggled with the ``Border`` checkbox, which is located in the toolbar above the map area.
|
||||
|
||||
.. figure:: images/editing-map-tiles/map-border-off.png
|
||||
:alt: Map Border Toggled Off
|
||||
|
||||
Map Border Toggled Off
|
||||
|
||||
You can zoom in and out on the map with *View -> Zoom In* (``Ctrl++`` or ``Ctrl+Mouse Wheel Scroll Up``) and *View -> Zoom Out* (``Ctrl+-`` or ``Ctrl+Mouse Wheel Scroll Down``).
|
||||
|
||||
By default, the mouse cursor will show a white indicator outline of the currently-hovered tile(s) of what will be painted. You can disable this outline with *View -> Cursor Tile Outline*. Additionally, the cursor changes its appearance depending on which tool you currently have selected in the toolbar. You can disable this with *View -> Cursor Icons*.
|
||||
|
||||
An indicator outline for the player's in-game view radius can be toggled with *View -> Player View Rectangle*.
|
||||
|
||||
The Metatile Selection Pane can be zoomed in or out using the slider on the bottom.
|
||||
|
||||
.. figure:: images/editing-map-tiles/metatile-selection-slider.png
|
||||
:alt: Metatile Selection Zoom Slider
|
||||
|
||||
Metatile Selection Zoom Slider
|
||||
|
||||
Selecting Metatiles
|
||||
-------------------
|
||||
|
||||
Before you paint onto the map, you need to select which metatiles you will be painting. The primary way to do this is to click on a metatile from the Metatile Selection Pane. Whenever you change your selection, the selection preview will update so you can see exactly what you have selected at all times.
|
||||
|
||||
.. figure:: images/editing-map-tiles/single-metatile-selection.gif
|
||||
:alt: Basic Metatile Selection
|
||||
|
||||
Basic Metatile Selection
|
||||
|
||||
You can select more than one tile at a time by clicking and dragging the desired region. For example, it's convenient to select the entire Pokémon Center at once.
|
||||
|
||||
.. figure:: images/editing-map-tiles/multiple-metatile-selection.gif
|
||||
:alt: Multiple Metatile Selection
|
||||
|
||||
Multiple Metatile Selection
|
||||
|
||||
Metatiles can also be selected from existing metatiles on the map area. Use the Eyedropper Tool with *Tools -> Eyedropper* (``E``), or simply click the Eyedropper button |eyedropper-tool| in the toolbar above the map area. A more powerful way to do this is to right-click on the map when using the Pencil Tool or Bucket Fill Tool. You can even right-click and drag to copy a region from the map. In this example GIF, we demonstrate how quick and easy it is to use the right-click method to copy and paint metatiles.
|
||||
|
||||
.. figure:: images/editing-map-tiles/right-click-metatile-selection.gif
|
||||
:alt: Right-Click Metatile Selection
|
||||
|
||||
Right-Click Metatile Selection
|
||||
|
||||
.. |eyedropper-tool|
|
||||
image:: images/editing-map-tiles/eyedropper-tool.png
|
||||
|
||||
Now, let's learn how to use the various tools to paint your metatile selection onto the map.
|
||||
|
||||
Pencil Tool
|
||||
-----------
|
||||
|
||||
The Pencil Tool |pencil-tool| (*Tools -> Pencil*, or ``N``) is your bread and butter when editing maps. Simply left-click to paint your current metatile selection onto the map. You can click and drag to paint a bigger portion of the map. When clicking and dragging, the metatiles will be painted as if they are snapping to a grid. This simplifies things like painting large areas of trees.
|
||||
|
||||
.. figure:: images/editing-map-tiles/snapping-painting.gif
|
||||
:alt: Painting a Large Metatile Selection
|
||||
|
||||
Painting a Large Metatile Selection
|
||||
|
||||
.. |pencil-tool|
|
||||
image:: images/editing-map-tiles/pencil-tool.png
|
||||
|
||||
Pointer Tool
|
||||
------------
|
||||
|
||||
The Pointer Tool |pointer-tool| (*Tools -> Pointer*, or ``P``) doesn't do anything. It just allows you to click on the map without painting anything.
|
||||
|
||||
.. |pointer-tool|
|
||||
image:: images/editing-map-tiles/pointer-tool.png
|
||||
|
||||
Bucket Fill Tool
|
||||
----------------
|
||||
|
||||
The Bucket Fill Tool |bucket-fill-tool| (*Tools -> Bucket Fill*, or ``B``) works just like you think it does. It fills a contiguous region of identical metatiles. If you have a large metatile selection, it will fill the region with that pattern. A useful shortcut for the Bucket Fill Tool is to middle-click when using the Pencil Tool.
|
||||
|
||||
.. figure:: images/editing-map-tiles/bucket-fill-painting.gif
|
||||
:alt: Painting with Bucket Fill Tool
|
||||
|
||||
Painting with Bucket Fill Tool
|
||||
|
||||
.. |bucket-fill-tool|
|
||||
image:: images/editing-map-tiles/bucket-fill-tool.png
|
||||
|
||||
Map Shift Tool
|
||||
--------------
|
||||
|
||||
The Map Shift Tool |map-shift-tool| (*Tools -> Map Shift*, or ``S``) lets you shift the metatile positions of the entire map at the same time. This is useful after resizing a map. (Though, simply right-click copying the entire map is another way of accomplishing the same thing.) Metatiles are wrapped around to the other side of the map when using the Map Shift Tool. Simply click and drag on the map to perform the map shift.
|
||||
|
||||
.. figure:: images/editing-map-tiles/map-shift-painting.gif
|
||||
:alt: Map Shift Tool
|
||||
|
||||
Map Shift Tool
|
||||
|
||||
.. |map-shift-tool|
|
||||
image:: images/editing-map-tiles/map-shift-tool.png
|
||||
|
||||
Smart Paths
|
||||
-----------
|
||||
|
||||
Smart Paths provide an easy way to paint pathways, ponds, and mountains. If there is any formation of metatiles that have a basic outline and a "middle" tile, then smart paths can help save you time when painting. **Smart Paths can only be used when you have a 3x3 metatile selection.** Smart Paths is only available when using the Pencil Tool or the Bucket Fill Tool. To enable Smart Paths, you must either check the Smart Paths checkbox above the map area, or you can hold down the ``Shift`` key. Below are a few examples that illustrate the power of Smart Paths.
|
||||
|
||||
.. figure:: images/editing-map-tiles/smart-paths-1-painting.gif
|
||||
:alt: Regular vs. Smart Paths
|
||||
|
||||
Regular vs. Smart Paths
|
||||
|
||||
.. figure:: images/editing-map-tiles/smart-paths-2-painting.gif
|
||||
:alt: Bucket Fill with Smart Paths
|
||||
|
||||
Bucket Fill with Smart Paths
|
||||
|
||||
.. figure:: images/editing-map-tiles/smart-paths-3-painting.gif
|
||||
:alt: Smart Paths from Right-Click Selection
|
||||
|
||||
Smart Paths from Right-Click Selection
|
||||
|
||||
Change Map Border
|
||||
-----------------
|
||||
|
||||
The map's border can be modified by painting on the Border image, which is located above the metatile selection pane.
|
||||
|
||||
.. figure:: images/editing-map-tiles/map-border.png
|
||||
:alt: Change Map Border
|
||||
|
||||
Change Map Border
|
||||
|
||||
Change Map Tilesets
|
||||
-------------------
|
||||
|
||||
Every map uses exactly two Tilesets--primary and secondary. These can be changed by choosing a different value from the two Tileset dropdowns.
|
||||
|
||||
.. figure:: images/editing-map-tiles/tileset-pickers.png
|
||||
:alt: Tileset Pickers
|
||||
|
||||
Tileset Pickers
|
||||
|
|
|
|||
BIN
docsrc/manual/images/editing-map-tiles/bucket-fill-painting.gif
Normal file
|
After 
(image error) Size: 208 KiB |
BIN
docsrc/manual/images/editing-map-tiles/bucket-fill-tool.png
Normal file
|
After 
(image error) Size: 771 B |
BIN
docsrc/manual/images/editing-map-tiles/eyedropper-tool.png
Normal file
|
After 
(image error) Size: 752 B |
BIN
docsrc/manual/images/editing-map-tiles/map-border-off.png
Normal file
|
After 
(image error) Size: 65 KiB |
BIN
docsrc/manual/images/editing-map-tiles/map-border.png
Normal file
|
After 
(image error) Size: 24 KiB |
BIN
docsrc/manual/images/editing-map-tiles/map-grid.png
Normal file
|
After 
(image error) Size: 89 KiB |
BIN
docsrc/manual/images/editing-map-tiles/map-shift-painting.gif
Normal file
|
After 
(image error) Size: 2.5 MiB |
BIN
docsrc/manual/images/editing-map-tiles/map-shift-tool.png
Normal file
|
After 
(image error) Size: 668 B |
|
After 
(image error) Size: 23 KiB |
|
After 
(image error) Size: 52 KiB |
BIN
docsrc/manual/images/editing-map-tiles/pencil-tool.png
Normal file
|
After 
(image error) Size: 707 B |
BIN
docsrc/manual/images/editing-map-tiles/pointer-tool.png
Normal file
|
After 
(image error) Size: 721 B |
|
After 
(image error) Size: 511 KiB |
|
After 
(image error) Size: 68 KiB |
|
After 
(image error) Size: 310 KiB |
|
After 
(image error) Size: 182 KiB |
|
After 
(image error) Size: 423 KiB |
BIN
docsrc/manual/images/editing-map-tiles/snapping-painting.gif
Normal file
|
After 
(image error) Size: 213 KiB |
BIN
docsrc/manual/images/editing-map-tiles/tileset-pickers.png
Normal file
|
After 
(image error) Size: 27 KiB |